Повышаем скилы с помощью методов JavaScript за пару минут

Большинство приложений, которые мы создаем сегодня, требуют преобразования колекций данных. Обработка элементов в коллекции - это частая операция, с которой вы, скорее всего, столкнетесь. Забудьте обычный способ реализации цикла for через (const i; i < value.length; i++ ).
Прим. Как верно подметили читатели, код с const вообще работать не будет. Вернее будет так - (let i=0; i < value.length; i++ )
Предположим, вы хотите показать список продуктов и классифицировать, отфильтровать, найти, изменяить или обновить этот список. Или, может быть, вы хотите выполнить быстрые вычисления, например такие как сложение, умножение и т. д. Каков оптимальный способ это реализовать?
Возможно, вам не нравятся стрелочные функции, вы не хотите тратить слишком много времени на изучение чего-то нового, или они просто не актуальны для вас. Не беспокойтесь, вы не одиноки. Я покажу вам, как это делается в ES5 (декларативные функции) и ES6 (стрелочные функции).
Имейте в виду: стрелочные функции и декларативные функции / выражения не являются эквивалентными и не могут быть заменены вслепую. Имейте в виду, что ключевое слово this работает по-разному.
Рассматриваемые методы:
- Оператор разворота
- for...of итератор
- includes()
- some()
- every()
- filter()
- map()
- reduce()
1. Оператор разворота
Оператор разворота расширяет массив своими элементами. Его также можно использовать для объектных литералов.
Почему стоит его использовать?
- Это простой и быстрый способ показать элементы массива
- Он работает для массивов и объектных литералов
- Это быстрый и интуитивно понятный способ передачи аргументов
- Требует только трех точек ...
Пример:
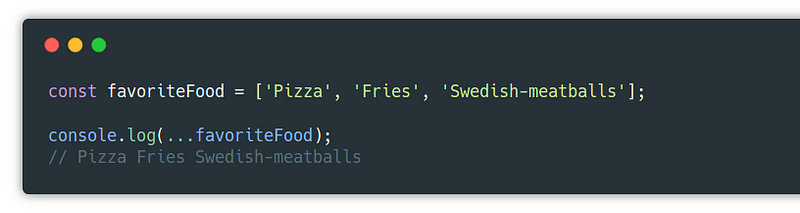
Предположим, вы хотите показать список любимых продуктов без создания цикла. Используйте оператор разворота:

2. for…of итератор
for...of итерирует по коллекции, а также предоставляет вам возможность изменять определенные элементы. Он заменяет обычный способ реализации for-loop.
Почему стоит его использовать?
- Это простой способ добавить или обновить элементы
- Выполнить вычисления (суммирование, умножение и т. д.)
- При использовании условных операторов (if, while, switch и т. Д.),
- Приводит к чистому и удобочитаемому коду
Пример:
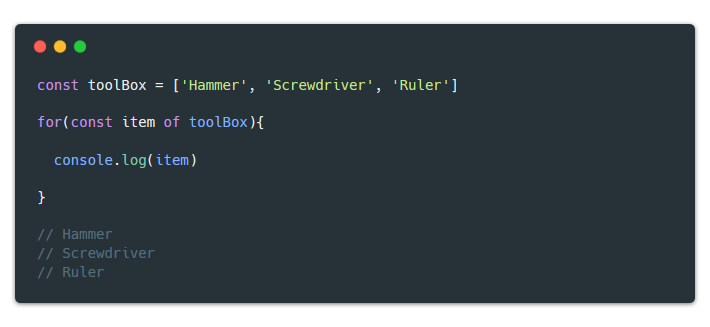
Предположим, у вас есть панель инструментов, и вы хотите показать все инструменты внутри нее. for...of итератор делает это довольно просто.

3. Includes()
includes() метод используется чтобы проверить, существует ли конкретная строка в коллекции, и возвращает true или false. Имейте в виду, что он чувствителен к регистру: если элемент внутри коллекции - SCHOOL, а вы его ищете как school, метод вернет false.
Почему стоит его использовать?
- Чтобы реализовать простую функциональность поиска
- Это интуитивный подход, чтобы определить, находится ли строка в массиве
- Он использует условные операторы для изменения, фильтрации и прочего
- Приводит к удобочитаемому коду
Пример:
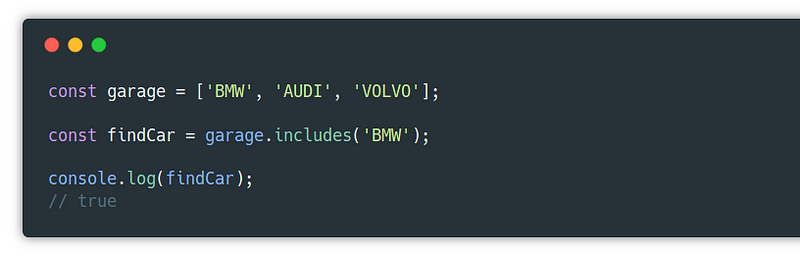
Предположим по какой-то причине, что вы не знаете, какие автомобили у вас в гараже, и вам нужна система, чтобы проверить, есть ли автомобиль, который вам нужен, или нет. includes() в помощь!

4. Some()
some() проверяет, находятся ли некоторые элементы в массиве и возвращает true или false. Это несколько похоже на концепцию метода includes(), за исключением того, что аргумент является функцией, а не строкой.
Почему стоит его использовать?
- Гарантирует, что некий элемент проходит тест
- Он выполняет условные выражения, используя функции
- Делает ваш код декларативным
- some достаточно хорош
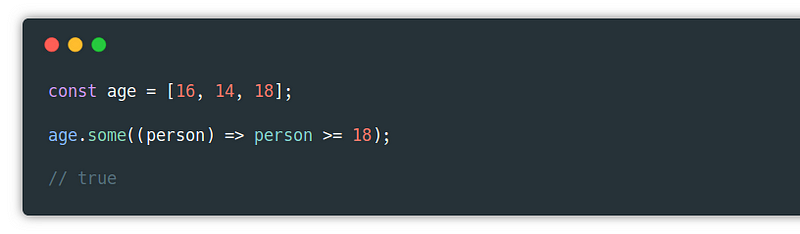
Пример:
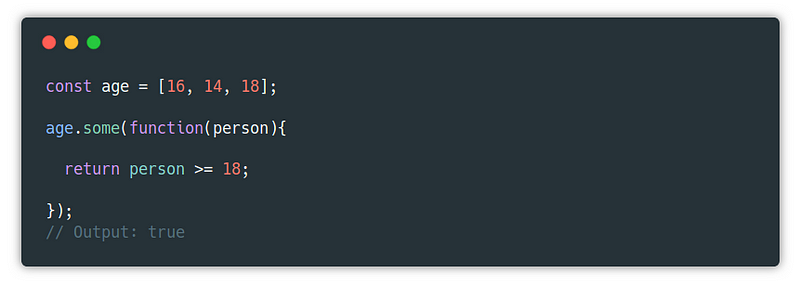
Предположим, что вы владелец клуба, и вам все равно, кто входит в клуб. Но некоторые люди не допускаются, потому что они пьют слишком много. Ознакомьтесь с различиями между ES5 и ES6 ниже:
ES5:

ES6:

5. Every()
every() перебирает массив, проверяя каждый элемент и возвращает true или false. Та же концепция, что и some(). За исключением того, что каждый элемент должен удовлетворять условному утверждению, в противном случае он вернет false.
Почему стоит его использовать?
- Он гарантирует, что каждый элемент проходит тест
- Вы можете выполнять условные выражения, используя функции
- Делает ваш код декларативным
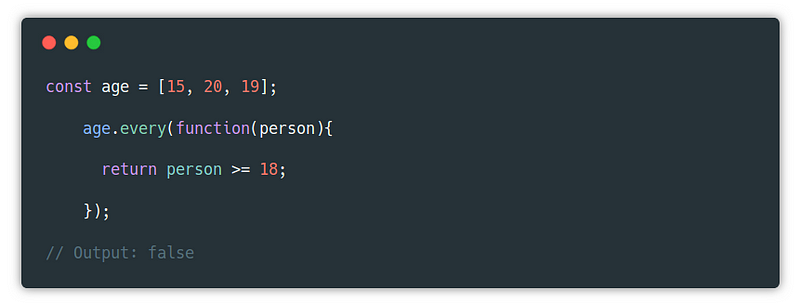
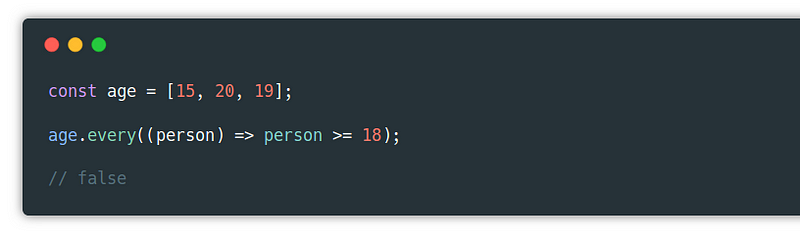
Пример:
Последний раз, когда вы позволяли некоторым несовершеннолетним студентам входить в клуб, кто-то сообщил об этом, и полиция поймала вас. На этот раз вы этого не допустите, и вы хотите убедиться, что каждый человек передает возраст оператору every().
ES5

ES6

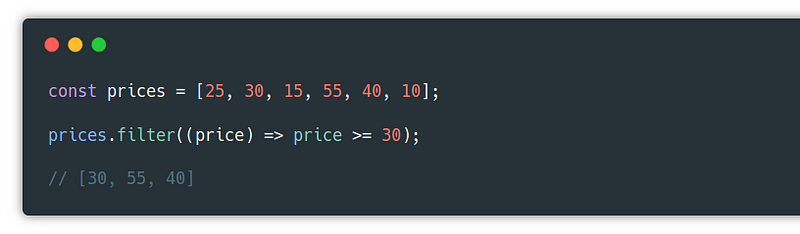
6. Filter()
filter() создает новый массив со всеми элементами, которые проходят тест.
Почему стоит его использовать?
- Таким образом вы можете избежать изменений основного массива
- Он позволяет отфильтровать элементы, которые вам не нужны
- Делает код более читаемым
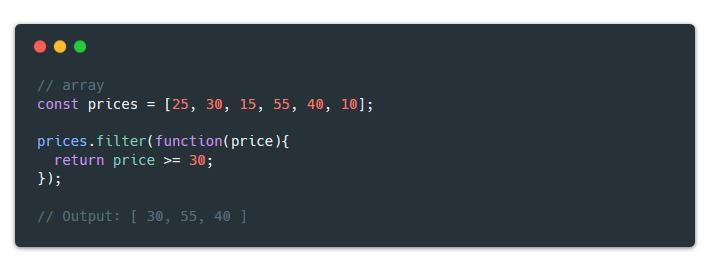
Пример:
Предположим, вы хотите вернуть только цены, которые больше или равны 30. Отфильтруйте другие цены ...
ES5

ES6

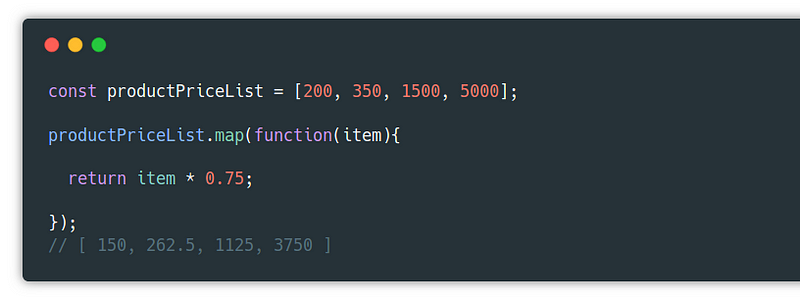
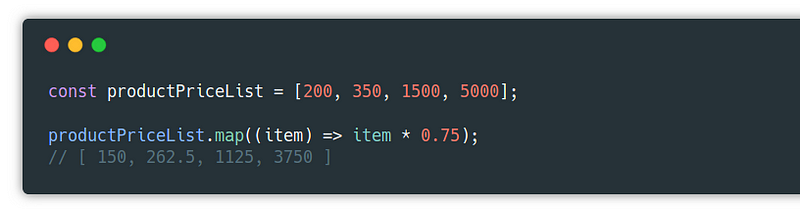
7. Map()
map() аналогичен filter() с точки зрения возвращения нового массива. Однако единственная разница заключается в том, что он используется для изменения элементов.
Почему стоит его использовать?
- Позволяет избежать внесения изменений в основной массив
- Вы можете изменить нужные элементы
- Делает код более читаемым
Пример:
Предположим, у вас есть список продуктов с ценами. Вашему менеджеру нужен список, чтобы показывать новые цены после того, как они облагались налогом в 25%. map() может помочь вам.
ES5

ES6

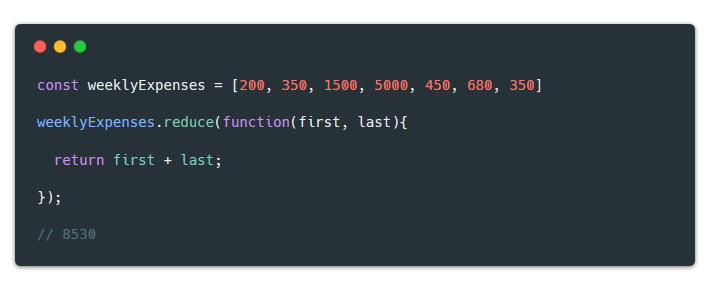
8. Reduce() method
reduce() может быть использован для преобразования массива в нечто другое, например целое число, объект, цепочку Promise (последовательное выполнение Promise) и т.д. По практическим причинам, простым случаем использования будет суммирование списка целых чисел. Короче говоря, он «сводит» весь массив к одному значению.
Почему я должен использовать его?
- Выполнить вычисления
- Вычислить значение
- Подсчитать количество дубликатов
- Группировка объектов по параметрам
- Последовательное выполнение Promises
Пример:
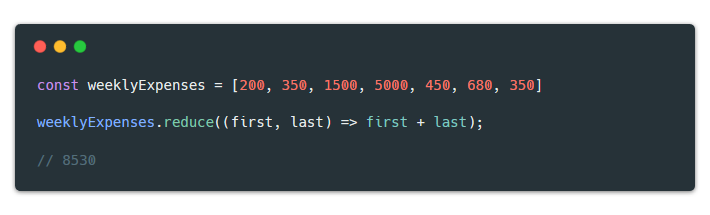
Предположим, вы хотите узнать свои общие расходы в течение недели. Используйте, reduce() чтобы получить число.
ES5

ES6

Присоединяйтесь к нашим каналам FrontEndDev и Web Stack в Telegram, чтобы не пропустить самое интересное!
Оригинал статьи These JavaScript methods will boost your skills in just a few minutes
