План изучения JavaScript на 2018

Вы уже несколько лет работаете в сфере технологий, вы знаете HTML и CSS внутри и снаружи, и вы нормально зарабатываете. Но ваш внутренний голос продолжает шептать: «Пришло время для чего-то нового, для следующего шага в вашей карьере. Вам нужно научиться программированию».
Да, прямо здесь.
Я сменил много ролей в технической отрасли на протяжении почти десятилетия. Я написал кучу статей по дизайну, разработке, HTML и CSS. Черт, я даже написал несколько книг и выступал на конференциях по всему миру. Но есть еще тот голос, который продолжает говорить мне, что мне нужно заниматься программированием; что я никогда не буду удовлетворен, пока не научусь разрабатывать свои собственные идеи и проекты с нуля. Будучи веб парнем, очевидный язык для изучения: JavaScript.
Однако, как и многие люди, меня пугает нынешний ландшафт JavaScript. С постоянным притоком новых инструментов, методов и фреймворков трудно понять, где и что начать учить. Тем не менее, мне нужно с чего-то начать. Поэтому я подумал, что обзор учебных ресурсов и инструментов станет хорошим первым шагом.
Бремя информации
Как насчет этого, звучит знакомо?
Ранее, вы пытались изучить несколько языков. Вы читали книги, подписались на онлайн-курсы, и у вас есть куча папок, засоряющих Dropbox с наполовину завершенным кодом и скопированными упражнениями.
Я был на полпути изучения Rails Tutorial и Learn Python The Hard Way. Моя книжная полка ломится от массивных томов, от ActionScript до Processing. Но всегда есть что-то незаконченное.
Я могу понять, что делает PHP-файл и немного разбиратюсь в jQuery, но если вы попросите меня сесть и написать самые простые программы, мне будет трудно это сделать. После стольких неудач, мне кажется, что я нашел проблему.
Каждый раз, когда я начинаю изучать что-то новое, я полностью погружаюсь в эту тему. Я покупаю книги, смотрю видео и слушаю подкасты. Это та же самая тактика, которую многие компании выдвигают как лучший способ изучить новую тему, будь то программирование или приготовление пищи. По-видимому, погружение является ключевой частью обучения.
Но проблема в том, что у людей (или, по крайней мере, у меня) есть порог того, сколько информации они могут обрабатывать, прежде чем почувствовать себя перегруженными. Я называю это «бременем информации». Информация замечательная, но она слишком давит на мозг, оставляя вас сожженным и безнадежным, и заставляя вас сдаться и чувствовать себя неудачником.
Я не хочу, чтобы эта попытка была похожа на все остальные. Я знаю, что мне нужно погрузиться в JavaScript, но я не хочу погружаться в зыбучие пески мира JS только для того, чтобы задушить себя. Поэтому я решил пересмотреть учебный ландшафт JavaScript и выделить несколько ресурсов, но не слишком много, которые я могу использовать, чтобы, наконец, утолить жажду программирования.
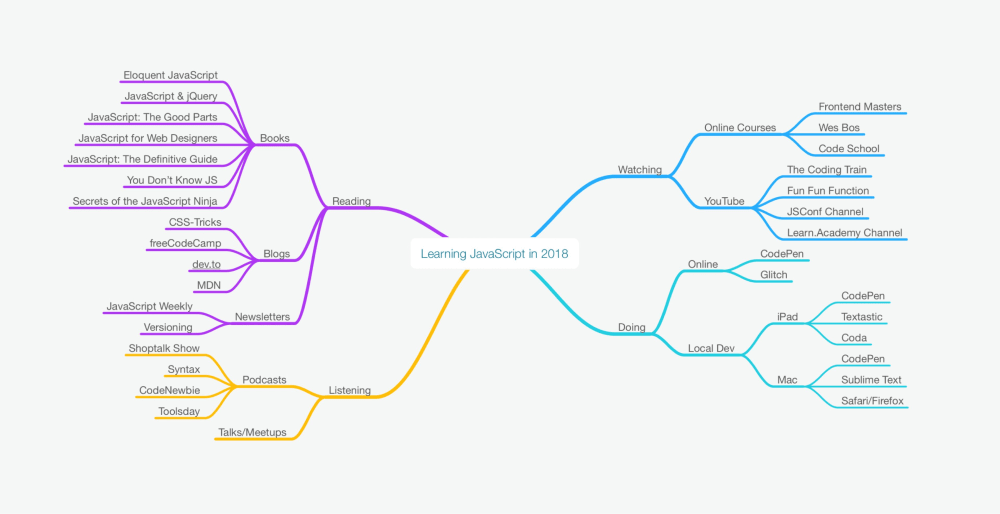
Я разбил ресурсы на четыре категории, основанные на разных подходах, которые мне нравятся (и я подозреваю, что и другим понравится). Этими категориями являются: чтение, просмотр, прослушивание и, что самое важное, выполнение.
Вот что я нашел.

Чтение
Мой любимый способ узнать новое - это прочитать об этом. Хотя это в основном книги, я также люблю заполнять свой RSS канал хорошими блогами, а свой почтовй ящик - интересными новостями.
Книги
К счастью для меня, есть много известных книг о JavaScript. Вот некоторые из наиболее рекомендуемых:
- Eloquent JavaScript by Marijn Haverbeke
- JavaScript: The Good Parts by Douglas Crockford
- JavaScript: The Definitive Guide by David Flanagan
- You Don’t Know JS by Kyle Simpson
- Secrets of the JavaScript Ninja by John Resig, Bear Bibeault, and Josip Maras
- JavaScript and jQuery by Jon Duckett
- Speaking JavaScript by Axel Rauschmayer
- JavaScript for Web Designers by Mat Marquis
Когда я пытался изучить Python, моим любимым ресурсом был Learn Python The Hard Way от Zed Shaw. Это был no-BS подход, основанный на кодинге. Хотя у него есть аналогичная книга о JavaScript, она пока недоступна.
Самое близкое, что я смог найти - это Eloquent JavaScript от Marijn Haverbeke. Из того, что я слышал, могу сказать, что это замечательное введение в JavaScript и, глядя на содержимое, этот подход аналогичен книге Zed's Hard Way: начиная с гвоздей и шурупов языка и постепенно переходя к более сложным конструкциям, с внедрением передовых концепций и проектов.
Все другие книги в моем списке выглядят превосходно, но большинство из них кажется слишком продвинутыми, для моего настоящего уровня. Два исключения: Jon Duckett’s "JavaScript and jQuery" и Mat Marguis’ "JavaScript for Web Designers". Я любил книгу Джона по HTML и CSS, но не думаю, что визуальный подход, используемый в его книгах, будет работать для более сложных тем (по крайней мере для меня). И книга Мэта выглядит так, что она идеально подходит для моего использования, но похоже, что она не будет достаточно глубока для более долгосрочного обучения. Тем не менее, поскольку у меня есть большая часть других книг, я, вероятно, добавлю JavaScript for Web Designers.
Я уверен, что есть много других фантастических книг по JavaScript, но им придется подождать, пока я не закончу свою избранную книгу. Помните, мне нужна хорошая информация, но не слишком много.
Блоги
О боги, как много блогов по JavaScript. Это на самом деле позволяет понять, какие из них хороши. Я открыт для любых предложений, которые у вас есть (оставьте их в комментариях!) о том, кого я должен фоловить, но для моего первоначального подхода вот хорошие места для начала:
Есть еще что-то, на что я натолкнулся, но большинство из нас сочтет это слишком сложным на данный момент. Также некоторые из них принадлежат людям, которые в основном говорят о своих проектах и меньше об основах или процессе обучения. Тем не менее, я добавил в закладки все их, чтобы разобраться, как только я стану более скилованным.
Новости
Я просто обожаю новостные рассылки, о чем свидетельствует моя предыдущая запись на эту тему. Итак, естественно, я искал на что подписаться:
Но я понимаю, что там больше того, чего я просто не смог бы найти. Я имею в виду, есть рассылка дял любой мало мальски интересной темы. Поскольку JavaScript настолько популярен, думаю должно быть больше двух информационных рассылок, которые я нашел выше. Если у вас есть какие-либо предложения, оставьте их в комментариях ниже.
Просмотр
Еще один хороший способ учиться - смотреть, как другие делают то, что вы хотите сделать. Но это почти всегда вторично для меня - я читатю, чтобы учиться. Тем не менее, когда я зацикливаюсь на теме или хочу углубиться в некоторые аспекты кодирования, просмотр видео будет хорошим способом сделать это.
По большей части в Интернете есть две категории видео: курсы и одиночные видеоролики (в основном на YouTube). Есть много вариантов для обоих, но это лучшее из того, что я смог найти:
- ES6 for Everyone by Wes Bos
- JavaScript 30 by Wes Bos
- Code School’s JavaScript path
- Introduction to JavaScript Programming by Kyle Simpson
- The Good Parts of JavaScript and the Web by Douglas Crockford
- Debugging and Fixing Common JavaScript Errors by Todd Gardner
- Data Structures and Algorithms in JavaScript by Bianca Gandolfo
- The Coding Train by Daniel Shiffman
- Fun Fun Function by Mattias Petter Johansson
- LearnCode.academy
- JSConf YouTube Channel
Я слышал удивительные вещи о курсах Уэса Боса, поэтому в какой-то момент я стану копаться в них. То же самое касается как The Coding Train, так и Fun Fun Function. Но опять же, я не хочу перегружаться, поэтому я планирую отложить все это в сторону до того, как я закончу Eloquent JavaScript.

Прослушивание
Подкасты - отличный способ узнать о концепциях и погрузиться в определенную культуру, не прибегая к активной привязке к экрану. В принципе, хороший способ продолжить учебу, когда я ем или занимаюсь другими делами.
Но, как и с рассылками, мне было сложно найти хорошие подкасты JavaScript. Оглядываясь, кажется, что их тонна, но большинство из них неактивны и устарели. Я привел список ниже, но я надеюсь, что вы может указать еще нескольков комментарии.
Практика
Последняя, и, возможно, самая важная часть изучения JavaScript - это фактическая часть: написание кода, его работа и повторение.
Как я уже упоминал в начале, я много лет пишу HTML и CSS (и играю с другими технологиями), поэтому я немного склонен к некоторым из моих инструментов. В основном я работаю с Sublime Text на моем Mac, поэтому я планирую придерживаться этого для локального написания кода. Но, поскольку в последнее время я больше работаю над своим iPad Pro, я хотел бы расширить Sublime Text с помощью нескольких дополнительных инструментов для написания и тестирования кода во время обучения.
Основной из них будет CodePen. Я был подписчиком Pro некоторое время и обнаружил, что он чрезвычайно полезен для написания кода независимо от того, какую платформу я использую. Поскольку он работает в браузере, легко открыть CodePen на моем iPad, пока я выхожу в кафе и получить полноценную среду разработки JS, готовую к работе. У него также есть несколько функций, которые, я уверен, пригодятся в какой-то момент:
- частные pens
- коллекции, когда я хочу сохранить смущающий меня код приватно,
- проекты на случай, когда я хочу поработать над более существенными вещами и разместить это где-нибудь без боли
- режим совместной работы, если мне когда-либо понадобится пригласить друзей, чтобы помочь мне с каким-то сложным кодом в реальном времени.

Я смотрел на другие инструменты, такие как JSFiddle и JSBin, но мне комфортно в CodePen - их функции просто убийственны, поэтому я придерживаюсь его.
Еще одним онлайн-инструментом, который я планирую использовать в какой-то момент, является Glitch. Это относительно новый инструмент для написания кода и совместного использования его в Интернете. Он имеет удивительно эклектичное комьюнити вокруг него. Хотя я думаю, что большая часть моего кодинга будет проходить в CodePen или локально в Sublime Text, я думаю, что Glitch будет жизненно важным, когда придет время узнать о более сложных вещах, таких как взаимодействие с API-интерфейсами, создание странных ботов и проба некоторых пугающих фреймворков.
Мой План обучения
Итак, учитывая все вышеперечисленные ресурсы, вот что я собираюсь сделать, чтобы изучить основы JavaScript в течение следующих нескольких месяцев:
- Работа с Eloquent JavaScript
- Кодинг локально в Sublime Text, но в основном - онлайн с CodePen
- Следить за новостями через блоги, рассылки и подкасты, которые я нашел
- Погрузиться в JavaScript 30 и ES6, после того как я закончу с Eloquent JavaScript
- Начну работать с видео и книгами, перечисленными выше, после того, как я закончу с туториалами Wes Bos
- Напишу несколько (надеюсь) классных вещей в процессе
- Тем не менее, один из самых важных аспектов обучения - это получение отзывов о том, что вы на самом деле делаете. Для этого я собираюсь позвонить нескольким друзьям и всем, кто читает это, кто хочет поучаствовать.
Я создал новую коллекцию на CodePen для размещения моих проектов JavaScript на протяжении всего учебного процесса. Я буду держать эту коллекцию открытой, чтобы кто-нибудь мог видеть, что я делаю, форкнуть примеры, и научить меня наилучшему способу делать что-то. Если вам кажется, что это ваш путь, то следуйте за CodePen.
Наконец, если у вас есть другие ресурсы или мнения по тем вопросам, которые я перечислил выше, дайте мне знать в комментариях ниже. Я уверен, что многие из вас прошли через аналогичный процесс обучения и у вас есть парочка замечательных советов, которыми вы можете поделиться.
Оригинал статьи The JavaScript Learning Landscape in 2018.
Присоединяйтесь к нашим каналам FrontEndDev и Web Stack в Telegram чтобы не пропустить самое интересное!
Не забыудьте поделиться этой статьей! Спасибо.
