Progressive Web Apps — cледующий шаг в разработке веб приложений

Что, если я скажу вам, что теперь веб-разработчик может легко создавать мобильные приложения? Все, что вам нужно знать это немного HTML, CSS и JavaScript, и вы готовы к бою! Не нужно проходить через боль при изучении нативных языков, таких как Java (для Android-приложений) или Objective-C и Swift (для iOS-приложений).
Было бы еще круче, если бы вы могли публиковать свои приложения, не следуя правилам и ограничениям, установленным в Play Store и в App Store! Если вы мобильный разработчик, возможно, у вас уже были трудности с соблюдением норм App Store. В App Store также есть некоторые очень строгие правила касательно обновления приложений и того, что может содержать это обновление (App Store не позволит вам опубликовать обновление, если оно изменяет базовую часть работы вашего приложения).
В этой статье мы узнаем о том, как создание Progressive Web Apps позволяет вам делать все, о чем я говорил выше, и многое другое!
ReactFoo Pune 2018
Это статья сопутствует докладу Neeraj Singh о Progressive Web Apps, с которым он выступил на ReactFoo Pune 2018.
Happening now, Neeraj Singh from @geekyants talking about PWA with React. Full house! @ReactFoo #Pune pic.twitter.com/6IpILcT0cB
— Zainab Bawa (@zainabbawa) 19 января 2018 г.
ReactFoo - конференция разработчиков, организованная HasGeek. Эта конференция состоит из множества докладов и семинаров о структуре веб-дизайна, ReactJS.
Конференция проходила в торговой башне MCCIA. Было много замечательных докладов известных разработчиков, таких как Сатьяджит Сан, Сиддхарт Кшетрапал, Манджула Дубе, Прети Вадхвани, Джайсон Джон Титус и многие другие!
An impromptu panel discussion at @ReactFoo about React Native and how a developer can migrate to it! Panel members: @JaisonTitus @satya164 @zereraz and Neeraj Singh from @geekyants #reactfoo pic.twitter.com/OyebBFzXCR
— Rajat S (@geeky_writer_) 19 января 2018 г.
В мероприятии приняли участие многие разработчики и энтузиасты React, которые приехали из таких мест, как Ахмадабад, Сурат, Хайдарабад, Ченнай, Мумбаи и, конечно же, Пуна!

Что такое прогрессивные веб-приложения (PWA)?
Проще говоря, Progressive Web App представляет собой смесь мобильного и веб-приложения!

Но что это значит? Чем они отличаются от традиционных веб-приложений и нативных приложений?
- PWA являются прогрессивными - эти приложения работают для каждого пользователя, независимо от того, какой браузер вы используете или даже в какой точке мира вы находитесь! Так что, если вы используете Chrome или Opera или вы живете в Индии, Великобритании или даже Северной Корее, это не имеет значения! Прогрессивные веб-приложения будут работать одинаково хорошо, потому что они построены с прогрессивным улучшением в качестве основного принципа.
- Отзывчивость - Progressive Web Apps подходят для любого устройства! Будь то настольный компьютер, мобильный телефон, планшет или даже то, что еще не создано!
- Веб-приложения, которые не зависят от наличия интернет подключения. С помощью service workers Progressive Web Apps могут работать даже в слабых сетях или даже в автономном режиме!
- Подобие приложениям - PWA работают как приложения. У них есть интерактивное взаимодействие и навигация.
- Обновленность - благодаря сервис воркерам ваше PWA всегда будет синхронно с последними обновлениями!
- Безопасность - PWA всегда обслуживаются через HTTPS, гарантируя, что никто не сможет вмешаться в ваше приложение без надлежащего разрешения.
- Доступность - Согласно манифесту W3C, PWA классифицируются как приложения. Легче найти PWA благодаря скоупу регистрации сервис воркеров, который позволяет поисковым системам легко находить их.
- Взаимодействие с пользователем - функции PWA, такие как пуш уведомления, очень упрощают взаимодействие с пользователем!
- Установка. Пользователи могут «хранить» самые полезные PWA на своем домашнем экране без ипользования магазинов приложений.
- Ссылочность - PWA можно легко поделиться по URL-адресу и не требует сложной установки.
Нативные приложения vs традиционные веб-приложения vs PWA
Давайте проведем краткое сравнение между нативными приложениями, традиционными веб-приложениями и PWA.
Нативные приложения
Нативное мобильное приложение - это приложение для смартфонов, которое пишется на языке программирования, таком как Objective-C для iOS или Java для операционных систем Android.
Нативные приложения имеют следующие фичи:
- Высокая производительность и высокая степень надежности.
- Полный доступ к аппаратным средствам телефона.
- Нативные приложения могут изменять системные настройки.
- Нативные приложения могут получать доступ к различным устройствам и функциям телефона, таким как камера или адресная книга. Они также могут использовать функции телефонии для отправки сообщений или для совершения вызовов.
- У нативных приложений довольно медленные итерации. Это означает, что для получения обновлений пользователям требуется некоторое время. Это объясняется тем, что нативные приложения обычно можно найти в магазинах приложений, поэтому любое обновление, отправленное разработчиком, должно пройтичерез проверку магазином до того, как оно станет доступно для публикации.
Традиционные веб-приложения
Традиционные веб-приложения - это приложения, которые имеют следующие функции:
- Доставка в режиме реального времени - в зависимости от скорости вашего интернет-приложения веб-приложение будет немедленно доставлено вам.
- Веб-приложения создаются с использованием стандартных HTML, CSS и JavaScript.
- Ограниченный доступ к функциям устройства. В то время, когда ваше приложение может иметь доступ к таким функциям как камера или услуги геопозиционирования, оно не будет иметь доступ к функциям телефонии вашего смартфона.
- Веб-приложения зависят от интернет-подключения. Без должного соединения, все что вы можете сделать, это поиграть с динозавром Chrome.
- Вы не можете установить веб-приложение на своем устройстве.
- Любое обновление будет немедленно доставлено всем пользователям. В отличие от нативных приложений, веб-приложениям не нужно беспокоиться о каких-либо ограничениях в магазине приложений.
Прогрессивные веб-приложения (PWA)
Наряду с функциями, о которых я упомянул выше, PWA также определяются следующими функциями:
- Скорость распространения - обновления PWA мгновенно! Все пользователи мгновенно и сразу получат приглашение!
- Подобно традиционному веб-приложению, PWA также будут иметь ограниченный доступ к функциям устройства.
- Основным недостатком PWA является то, что iOS еще не обеспечивает поддержку PWA. Но разработчики Apple, похоже, начали работать над предоставлением поддержки.

Открытость в PWA
Согласно Comscore Mobile App Report, более 50% пользователей смартфонов в Америке загружают 0 приложений в месяц! Это означает, что время, когда наш телефон используется для установки приложений, медленно уменашается!
По статистике, каждый шаг, требуемый для загрузки приложения уменьшает потенциальное число пользователей приложения примерно на 20%.
Прогрессивные веб-приложения эффективно уменьшают шаги между открытием приложения и установкой его на главный экран.
Еще одна победа PWA заключается в том, что нативные приложения доступны только через Play Store / App Store. Причина успеха этих магазинов заключается в том, что у пользователей нет другого выбора в способе поиска и установки нативных приложений.
Но когда дело доходит до веб-приложений (как традиционных, так и прогрессивных), нет единого магазина! Таким образом, у нас есть отборные магазины приложений, идеально заточенные для наших потребностей. Возможности безграничны!
Общий процесс установки нативных приложений выглядит примерно так:
- Откройте App Store и найдите приложение.
- Нажмите «Установить».
- Примите различные разрешения.
- Откройте приложение.
- Приложение запускается.
- Войдите в приложение.
- Используйте приложение
Давайте сравним это с установкой прогрессивных веб-приложений:
- Посетите сайт.
- Добавьте на домашний экран.
- Перейдите на главный экран и откройте сайт.
- Используйте приложение!
- PWA на главном экране.
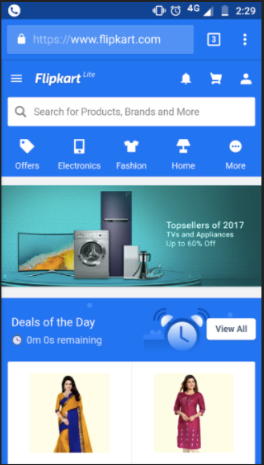
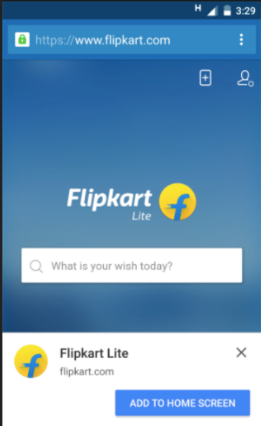
Возьмем пример Flipkart. Когда вы открываете URL-адрес Flipkart в браузере своего мобильного устройства, вы получите что-то вроде этого:

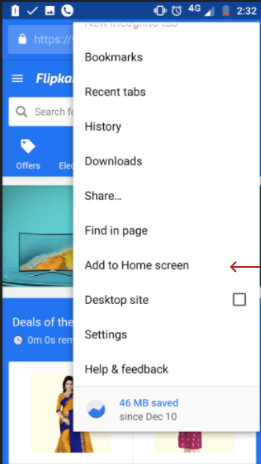
Когда вы откроете меню браузера, вы увидите вариант «Добавить на главный экран».

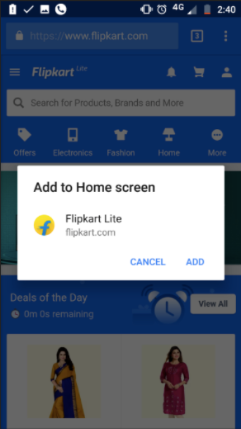
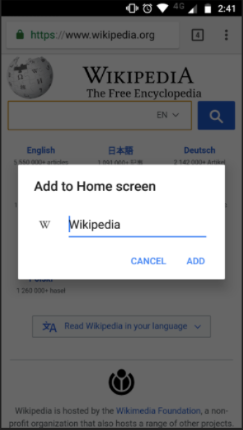
Примечание. Если вы увидите prompt-окно, как показано ниже, вы узнаете, что вы добавляете PWA на главный экран.

Но если браузер вместо этого просит вас ввести имя, то это не PWA.

Как только ваше PWA установлено, оно появится на вашем домашнем экране следующим образом:

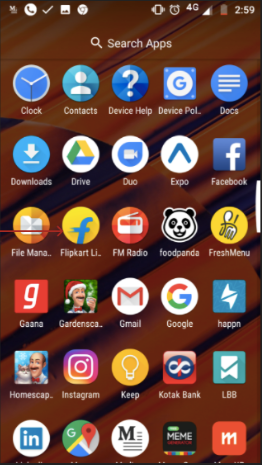
Также как и нативное приложение, ваше PWA также будет доступно в списке приложений устройства.

Теперь, когда вы откроете PWA, вы заметите, что оно точно такое же, как вы видели его в своем веб-браузере. Разница только в том, что в PWA нет строки URL.
Браузер Chrome автоматически отправит вам запрос на добавление PWA на главный экран, если вы открыли веб-страницу 2 раза в течение двух недель.

PWA Манифест
Манифест - это простой JSON-файл, который дает разработчику возможность контролировать, как приложение должно отображаться пользователю в тех областях, где пользователь ожидал увидеть приложения (домашний экран мобильного устройства), указать, что пользователь может запустить, и определить его внешний вид при запуске.
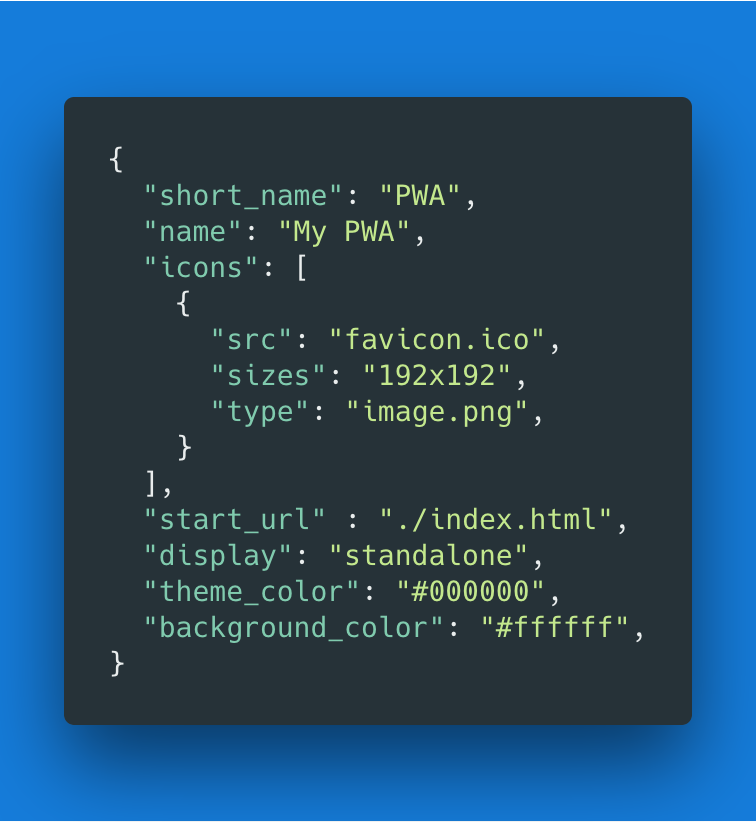
Вот пример файла manifest.json приложения PWA:

Чтобы связать этот файл JSON с вашим PWA, используйте:
<link rel="manifest" href="/manifest.json">
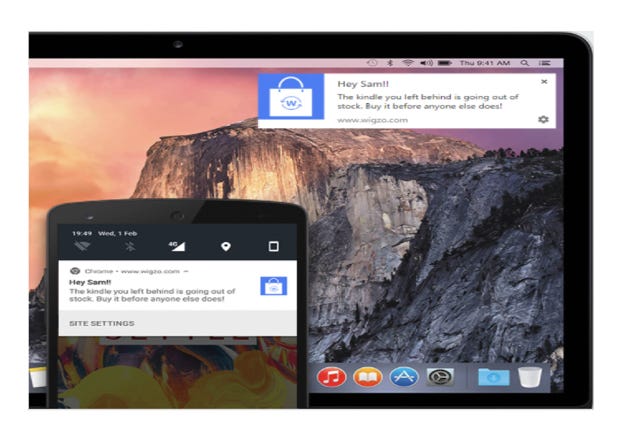
Всплывающие уведомления
Push-уведомление - это сообщение, которое появляется на устройстве пользователя. Push-уведомления могут запускаться локально открытым приложением или их можно «пушить» пользователю с сервера, даже если приложение не запущено. Push-уведомления позволяют пользователям выбирать своевременные обновления, а также позволяют эффективно взаимодействовать с кастомным контентом.

Пуш уведомления собираются с использованием двух API: API уведомлений и Push API. API уведомлений позволяет отображать системные уведомления для пользователя. Push API позволяет сервис воркерам обрабатывать Push-сообщения с сервера, даже если приложение неактивно.
API уведомлений и Push API построены поверх Service Worker API, который реагирует на события push-сообщений в фоновом режиме и передает их в ваше приложение.
Service Workers
В этой статье я неоднократно упоминал о сервис воркерах. Но что это за сервис воркеры?
Service Worker - это скрипт, который ваш браузер запускает в фоновом режиме, отдельно от веб-страницы / веб-приложения. Он обычно используется для функций, которым не требуется веб-страница или взаимодействие с пользователем.
Сервис воркеры предоставляют техническую основу, которая включает в себя оффлайн работа, периодические фоновые синхронизации и push-уведомления.
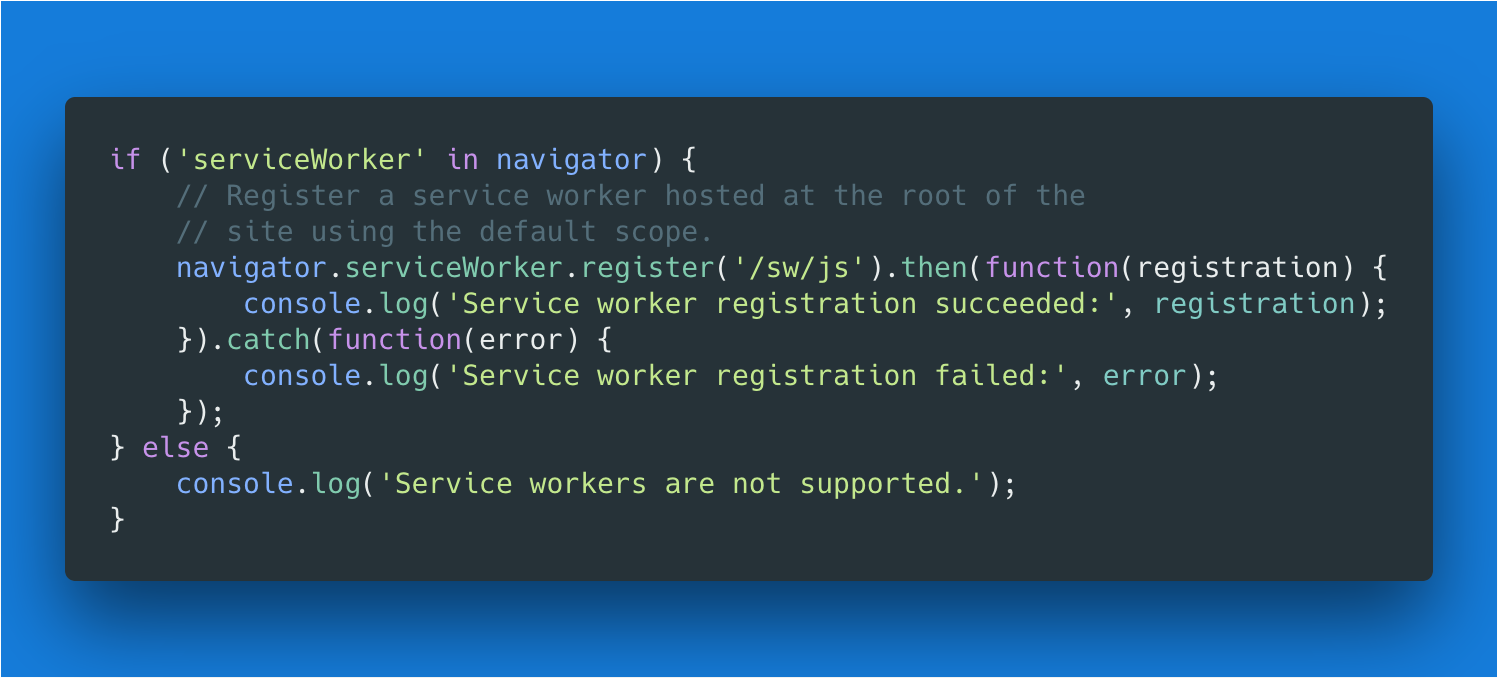
Регистрация сервис воркеров
Чтобы установить сервис воркер, вам необходимо запустить процесс, зарегистрировав его, чтобы ваше приложение узнало, где действительно работает сервис воркер.

Чтобы узнать больше о сервис воркерах:
Service Workers: an Introduction
Как использовать пуш уведомления?
Чтобы создать push-уведомления, вам необходимо настроить как клиентскую, так и серверную сторону вашего PWA.
Сначала начнем с серверной части.
Серверная сторона
На стороне сервера вашего PWA
- Сначала генерируются данные, которые вы хотите отправить своему пользователю.
- Затем данные шифруются с использованием открытого ключа пользователя.
- Теперь сервер отправляет зашифрованные данные на URL эндпоинта.
VAPID
Существует несколько способов отправки Push-уведомления пользователю с помощью сервера. Одним из таких методов является протокол VAPID (добровольный идентификатор сервера приложений для Web Push). VAPID использует JSON Web Tokens для передачи информации.
Ядро VAPID называется запрос. Запрос представляет собой объект JSON, который содержит несколько общих полей.
Сервер приложений создает пару открытых / закрытых ключей. Открытый ключ предоставляется вашему веб-приложению, тогда как закрытый ключ остается у администратора.
Когда пользователь выбирает получать push-уведомления, PWA добавляет открытый ключ к объекту опций вызова subscribe().
Теперь, когда сервер приложения отправляет push-сообщение, он включает подписанный JSON веб-токен вместе с открытым ключом.
Если этот открытый ключ совпадает с тем, который есть у пользователя, данные дешифруются.
Этот метод предотвращает несанкционированные push сервисы, что в противном случае привело бы к большему риску атаки DOS. Кроме того, любой сервер приложений, знающий об эндпоинтах, может отправлять сообщения вашему пользователю, и для push сервисов нет возможности обратиться к разработчику, в случае возникновения проблем.
Web Push
Web Push Уведомления - это сообщения, которые поступают из Интернета. Вы получаете их на свое устройство, когда PWA не открыто и обычно используется для повторного привлечения пользователей без необходимости детализации.
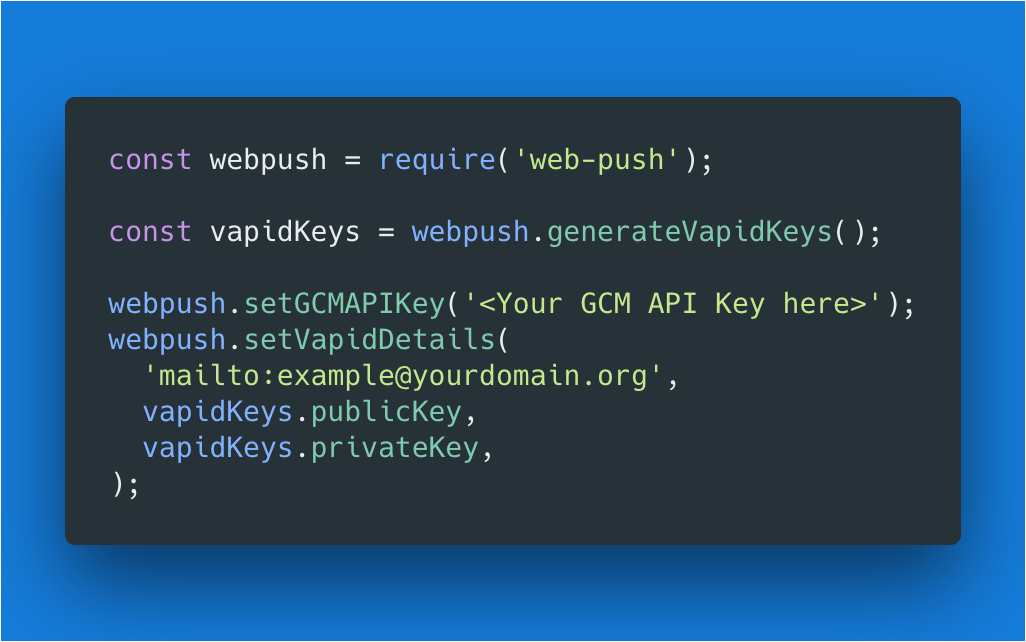
Вы можете настроить Web Push с помощью службы Google Cloud Messaging или с помощью VAPID, как показано ниже:

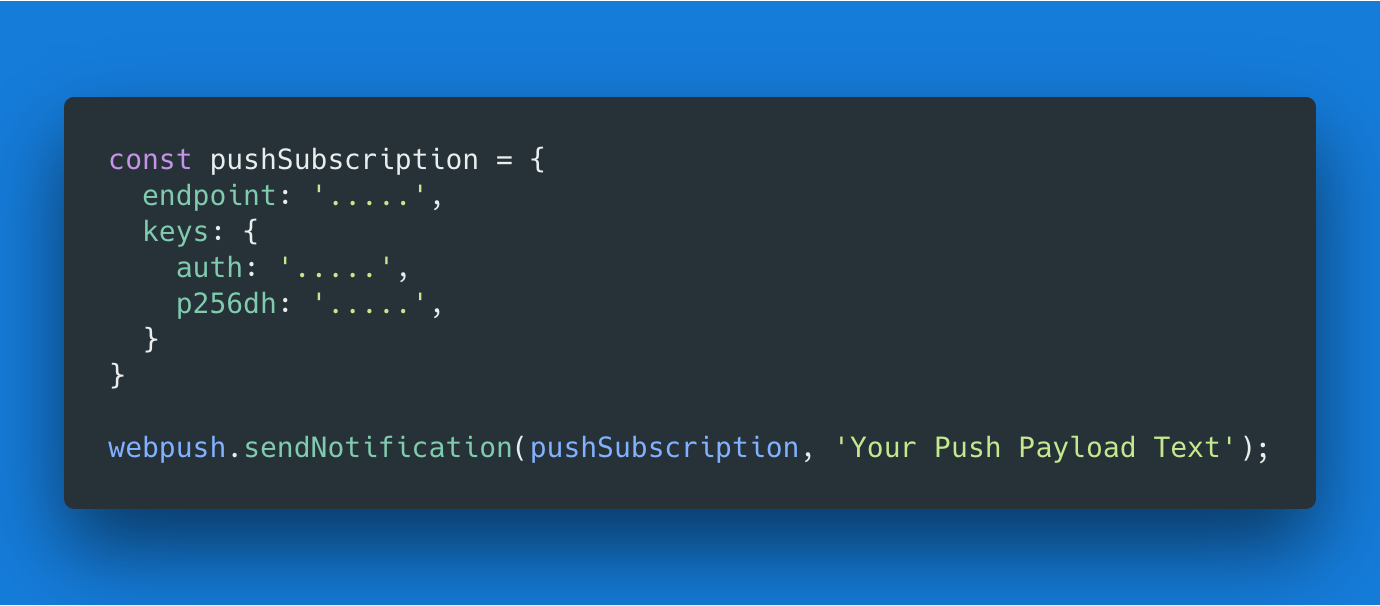
Теперь вы можете отправлять Push-уведомления на свое устройство! Вот как вы можете настроить свои push-уведомления:

Клиентская сторона
На стороне клиента вашего PWA
- Пользователь подписывается на услугу push.
- PWA отправляет объект подписки на сервер.
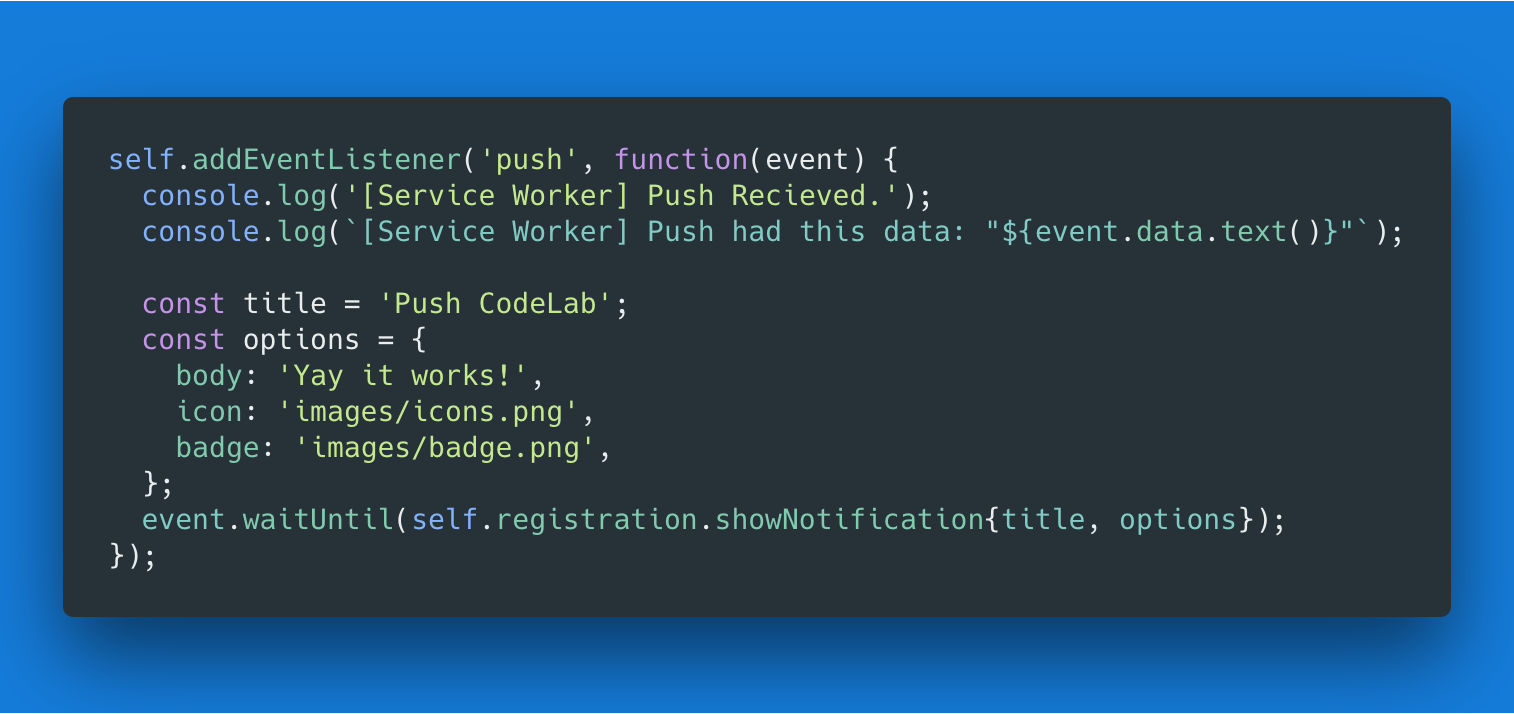
Слушатель пуш уведомлений
Вот слушатель событий, который будет «слушать», когда вы получите Push-уведомление:

Оффлайн возможности
Интернет подключение часто бывает нестабильным или вовсе отсутствовать. Вот почему PWA поставляется с оффлайн функционалом, что позволяет работать даже при отсутствии подключения к интернету вообще!
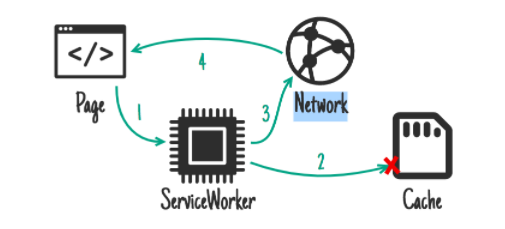
В PWA сервис воркеры действуют как сетевой прокси. Поэтому, когда пользователь открывает новый экран PWA, запрос на эту страницу сначала переходит к сервис воркеру. Затем сервис воркер пытается получить доступ к этому контенту из кеша.
Если содержимое доступно у сервис воркера, мы получим новую страницу, независимо от сетевого подключения. В противном случае сервис воркер перенаправляет запрос в сеть.

Когда следует обновлять PWA?
Разработчик должен опубликовать обновления для PWA. Разработчик может выпускать обновление всякий раз, когда захочет. PWA не должны беспокоиться об ограничениях в магазине.
Пользователь может решать, хочет ли он обновить свое приложение. Поскольку сервис воркер сначала отправляет запросы в кеш, на работу приложения не повлияют новые доступные обновления. Кэш обновляется только после закрытия приложения.
Разработчик должен убедиться, что новое обновление не мешает интерактивности пользователя. Поэтому рекомендуется, чтобы разработчик просто отправил пользователю запрос на обновление приложения, и пользователь может обновлять его всякий раз, когда он захочет.
Если вы когда-либо использовали веб-сайт Whatsapp, возможно, вы видели push-уведомление, информирующее вас о новом обновлении.
PWA с ReactJS
Можно поразмышлять, насколько совместимы PWA с существующими архитектурами, использующими библиотеки типа React. Требует ли PWA массового переписывания?
Есть много преимуществ, если вы используете React для создания PWA. Одно из этих преимуществ - лучшая открытость.
Если вы разработаете одностраничное приложение (SPA), у вас будет клиентский JavaScript, который будет выполняться в браузере, и Google сможет его проиндексировать.
React предоставляет метод React.renderToString(), который будет отображать элемент React в его исходный HTML. Вы можете использовать этот метод для генерации HTML-кода на сервере и отправки разметки по первоначальному запросу для более быстрой загрузки страниц и для того, чтобы поисковые системы могли сканировать ваши страницы для целей SEO.
Другим преимуществом использования React for PWA является асинхронный имопрт.
Часто бывает так, что пользователь не использует определенную часть приложения. Но наше приложение должно связать все компоненты и их зависимости в файле bundle.js. Делая это, увеличивается размер приложения, но приложение также требует больше времени для загрузки.
Вместо этого мы можем использовать Async Import для определения компонента более высокого порядка (HOC), который будет загружать разные части вашего приложения только тогда, когда он им нужен.

Внедряя вышеуказанный код, ваше приложение будет загружать файл LineChart только тогда, когда пользователю это нужно.
Чтобы узнать больше, ознакомьтесь с этой записью Антона Лавренова Прогрессивная загрузка для современных веб-приложений посредством кодового разделения
Инструменты PWA
Google предоставил нам два полезных приложения под названием Lighthouse и Workbox, которые помогут нам создавать улучшенные PWA.
Lighthouse
Lighthouse - это инструмент, который очень полезен для аудита приложения для функций PWA и проверки того, соответствует ли ваше приложение респектабельному бару для веб-производительности в эмулируемых мобильных условиях.

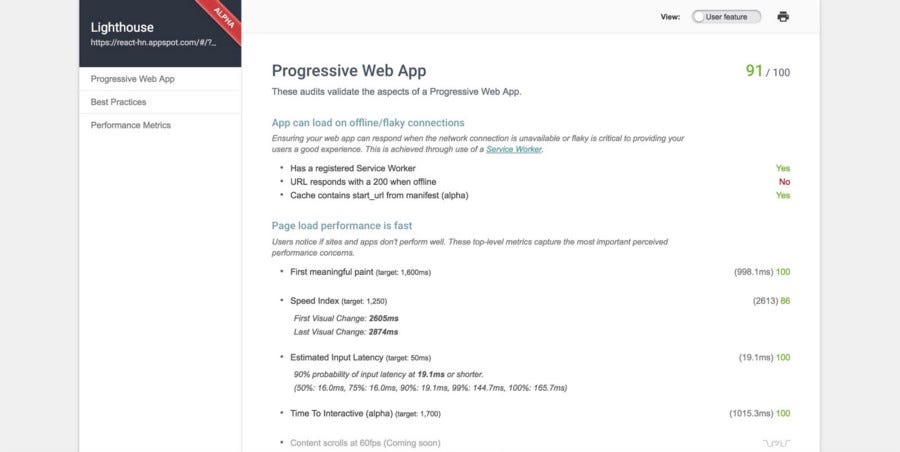
Lighthouse доступен как расширение Chrome и CLI, оба из которых предоставляют отчет, который выглядит примерно так:

Аудиты высшего уровня Lighthouse эффективно используют коллекцию современных передовых технологий, оптимизированных для мобильного мира:
- Сетевое подключение безопасно
- Возможность уведомления пользователя о добавлении на домашный экран
- Запуск установленного веб-приложения с пользовательской заставкой
- Приложение может загружаться в оффлайн/нестабильном соединении
- Высокая производительность загрузки страницы
- Дизайн для мобильных устройств
- Постепенное расширение сайта
- Адресная строка соответствует цветам бренда
Вот краткое руководство для Lighthouse.
Узнайте, как настроить Lighthouse для аудита ваших веб-приложений
Вы также можете заценить этот пост Адди Османи, чтобы узнать больше:
Прогрессивные веб-приложения с React.js: Часть I - Введение
Workbox
Workbox является преемником sw-precache и sw-toolbox. Это набор библиотек и инструментов, используемых для создания сервис воркеров, маршрутизации и времени выполнения. Workbox также включает модули для легкой интеграции фоновой синхронизации и Google аналитики с вашими воркерами.
Чтобы создать прекэш:

Workbox также предоставляет вам различные стратегии кэширования, такие как:
- Только кеш
- Сначала кэш, возвращение к сети
- Кэш с сетевым обновлением
- Только сеть
- Сначала сеть, возвращение к кешу
Ознакомьтесь с этим CodeLab, чтобы узнать, как создать PWA с помощью Workbox:
Создайте PWA с помощью Workbox
PWA это следующий шаг в веб разработке. Так что попробуйте создать свое и приготовьтесь к будущему!
Оригинал статьи Progressive Web Apps — The Next Step in Web App Development
Присоединяйтесь к нашим каналам FrontEndDev и Web Stack в Telegram чтобы не пропустить самое интересное!
