Практическое ES6 руководство, о том, как сделать HTTP запрос с помощью Fetch API

В этом руководстве я покажу вам, как использовать API-интерфейс Fetch (ES6 +) для выполнения HTTP-запросов к REST API с некоторыми практическими кейсами, с которыми вы, скорее всего, столкнетесь.
Хотите быстро просмотреть HTTP примеры? Перейдите к разделу 5. Первая часть описывает асинхронность в JavaScript.
Примечание. Все примеры приведены в ES6 со стрелочными функциями.
Общий паттерн современных веб/мобильных приложений - запрос или отображение каких-либо данных с сервера (таких как пользователи, сообщения, комментарии, подписки и т. д.), а затем манипулирование ими с помощью CRUD операций(создание, чтение, обновление или удаление).
Для дальнейшей обработки данных мы часто используем JS-методы, такие как .map(), .filter() и .reduce().
Вот что мы рассмотрим
- Работа с асинхронным JavaScript
- Что такое AJAX?
- Почему Fetch API?
- Быстрое введение в API Fetch
- Fetch API - примеры CRUD ← хороший материал!
1. Работа с асинхронным JavaScript
Одна из самых сложных частей с пониманием того, как работает JavaScript - это работа с асинхронностью, где все происходит без определенного порядка.
В большинстве языков программирования мы привыкли к тому, что операции выполняются по порядку (последовательно). Первая строка должна быть выполнена, прежде чем мы перейдем к следующей строке.
Но в JS у нас есть операции, которые выполняются в фоновом/активном режиме, и поэтому наше веб-приложение не зависает каждый раз, когда оно ожидает пользовательское событие.
Тем не менее, иногда все должно проходить по порядку, иначе это вызовет хаос и неожиданные результаты. По этой причине мы можем использовать промисы и колбеки для структурирования. Примером может быть проверка учетных данных пользователя перед переходом к следующей операции.
2. Что такое AJAX
AJAX означает асинхронный JavaScript и XML и позволяет асинхронно обновлять веб-страницы, обмениваясь данными с веб-сервером во время работы приложения. Короче говоря, это означает, что вы можете обновлять части веб-страницы без перезагрузки всей страницы (URL-адрес остается прежним).
AJAX немного вводит в заблуждение. AJAX приложения могут использовать XML для переноса данных, но в равной степени передавать данные как обычный текст или текст JSON.
- w3shools.com
AJAX везде?
Я видел, что многие разработчики, как правило, очень волнуются, что все намешано в их SPA (single page application), что приводит к большому количеству асинхронной боли! Но, к счастью, у нас есть библиотеки, такие как Angular, VueJS и React, что делает этот процесс немного легче.
В целом важно иметь баланс между тем, что должно перезагружать всю страницу и части страницы. И в большинстве случаев перезагрузка страницы отлично работает с точки зрения того, насколько мощными стали браузеры. В прошлом перезагрузка страницы занимала несколько секунд (в зависимости от местоположения сервера и возможностей браузера). Но современные браузеры очень быстрые, поэтому решение о том, следует ли выполнять AJAX или перезагрузку страницы, не имеет большого значения.
Мой личный опыт заключается в том, что гораздо проще и быстрее создавать поисковую систему с помощью простой кнопки поиска, чем без нее. И в большинстве случаев клиенту все равно - это SPA или дополнительная перезагрузка страницы. Конечно, не поймите меня неправильно, я люблю SPA, но действительно ли это имеет значение с точки зрения производительности и времени разработки?
В конце концов, это зависит от варианта использования, но лично я чувствую, что SPA требуют больше времени разработки и головной боли, чем простая перезагрузка страницы, потому что вам нужно иметь дело с их асинхронностью. Но я думаю, что пара promise здесь и там исправит это, не так ли?
3. Почему Fetch API?
Это позволяет нам выполнять декларативные HTTP-запросы к серверу. Для каждого запроса создается Promise, который должен быть зарезолвлен в соответствии с типом содержимого и доступом к данным.
Теперь преимущество API-интерфейса Fetch заключается в том, что он полностью поддерживается экосистемой JS, а также является частью MDN Mozilla docs. И последнее, но не менее важное: это работает в большинстве браузеров (кроме IE). В долгосрочной перспективе я предполагаю, что это станет стандартным способом вызова веб-API.
Примечание! Я хорошо знаю другие HTTP-подходы, такие как использование Observable с RXJS, и то, как он фокусируется на управлении/утечке памяти в терминах подписки/отписки и т. д. И, возможно, это станет новым стандартным способом выполнения HTTP-запросов, кто знает?
4. Быстрое введение в API Fetch
Метод fetch() возвращает Promise который резолвит ответ (Response) нашего запроса (Request) чтобы отобразить статус (успешно или нет). Если вы когда-нибудь получите это сообщение в выводе консоли promise {}, не паникуйте - это в основном означает, что Promise работает, но ждет разрешения. Поэтому для его решения нам нужен .then() обработчик (колбек) для доступа к контенту.
Короче говоря, сначала мы определяем путь ( Fetch ), далее запрашиваем данные с сервера (Request), потом определяем тип контента (Body) и получаем доступ к данным (Response).
Если вы пытаетесь понять эту концепцию, не беспокойтесь. Посмтотрите примеры, показанные ниже.
Путь, который мы будем использовать для наших примеров
https://jsonplaceholder.typicode.com/users // возвращает JSON
5. Fetch API - HTTP-примеры
Если мы хотим получить доступ к данным, нам нужны два .then() обработчика (колбека). Но если мы хотим манипулировать ресурсом, нам нужен только один .then() обработчик. Однако мы можем использовать второй, чтобы убедиться, что значение было отправлено.
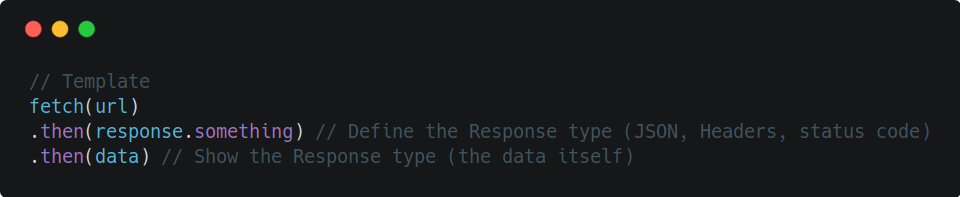
Basic Fetch API template:
Основной Fetch API template:

Примечаение! Пример, приведенный выше, только для демонстрационных целей. Код не будет работать, если вы его выполните.
Примеры API Fetch
- Отображение пользователя
- Отображение списка пользователей
- Создание нового пользователя
- Удаление пользователя
- Обновление пользователя
Примечаение! Ресурс не будет реально создан на сервере, но вернет поддельный результат для имитации реального сервера.
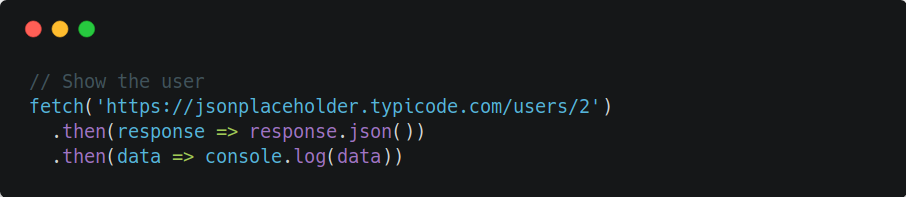
1. Отображение пользователя
Как упоминалось ранее, процесс отображения одного пользователя состоит из двух .then() обработчиков (колбеков), первого для определения объекта, а второй для доступа к данным.
Обратите внимание, просто прочитав строку запроса /users/2 мы можем понять/предсказать, что делает API. Для получения дополнительной информации о том, как писать высококачественный REST API, ознакомьтесь с этими рекомендациями, написанными Махешем Халдаром.
Пример

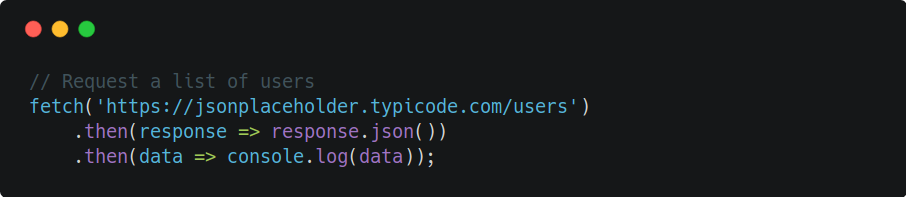
2. Отображение списка пользователей
Пример почти идентичен предыдущему примеру, за исключением строки запроса /users, а не /users/2.
Пример

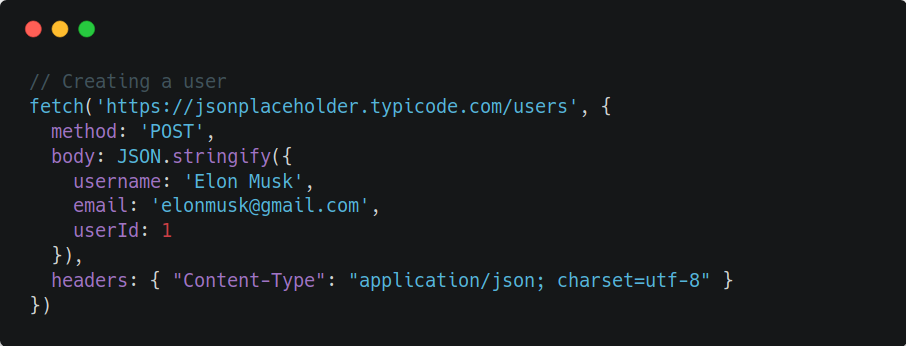
3. Создание нового пользователя
Это немного отличается от предыдущего. Если вы не знакомы с протоколом HTTP, он просто дает нам пару методов, таких как POST, GET, DELETE, UPDATE, PATCH и PUT. Эти методы - это глаголы, которые просто описывают тип действия, которое должно выполняться, и в основном используются для управления ресурсами/данными на сервере.
В любом случае, чтобы создать нового пользователя с API-интерфейсом Fetch, нам нужно будет использовать HTTP-глагол POST. Но сначала нам нужно определить его где-то. К счастью, есть необязательный аргумент Init, который мы можем передать вместе с URL для определения пользовательских параметров, таких как тип метода, тело, учетные данные, заголовки и т. д.
Примечание. Параметры fetch() метода идентичны параметрам Request() конструктора.
Пример

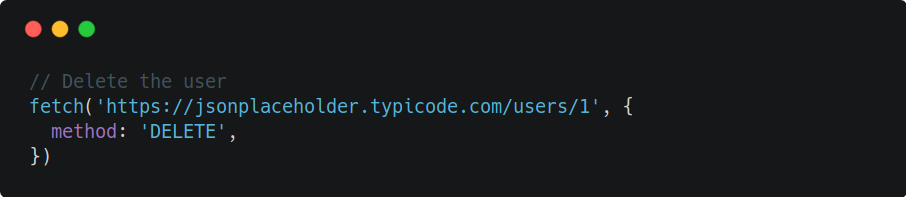
4. Удаление пользователя
Чтобы удалить пользователя, сначала нужно настроить таргетинг пользователя /users/1, а затем определить тип метода - DELETE.
Пример

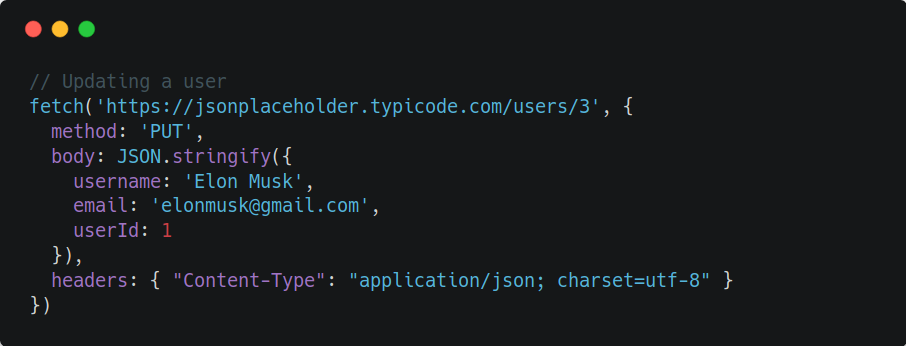
5. Обновление пользователя
HTTP-глагол PUT используется для управления целевым ресурсом, и если вы хотите сделать частичные изменения, вам нужно будет использовать PATCH. Для получения дополнительной информации о том, что делают эти глаголы HTTP, посмотрите это.

Заключение
Теперь у вас есть общее представление о том, как извлекать или управлять данными с сервера с помощью API-интерфейсов JavaScript, а также как справляться с промисами. Вы можете использовать эту статью в качестве руководства для того, чтобы структурировать ваши запросы API для CRUD операций.
Лично я считаю, что API-интерфейс Fetch является декларативным, и вы можете легко понять, что происходит без какого-либо технического опыта.
Присоединяйтесь к нашим каналам FrontEndDev и Web Stack в Telegram, чтобы не пропустить самое интересное!
Оригинал статьи - [Практическое ES6 руководство, о том, как сделать HTTP запрос с помощью Fetch API] (https://medium.freecodecamp.org/a-practical-es6-guide-on-how-to-perform-http-requests-using-the-fetch-api-594c3d91a547)
