Отладка Front-end: HTML/CSS

Я представляю, что по крайней мере половина из вас прямо сейчас думает: «Это же даже не язык программирования». Тем не менее ... неумение отладки HTML/CSS вызывает серьезные проблемы при разработке веб-приложений.
Не каждый разработчик знает, что у него есть мощный отладчик, прямо под его носом, который поможет ему отслеживать и устранять ошибки. Этот отладчик - его собственный браузер Chrome. В предыдущей статье я сосредоточился на вкладке «Консоль». В этой - я хотел бы сосредоточиться на вкладке «Элементы».
Мы посмотрим:
- превращение вашего браузера в IDE - динамически редактируемый HTML/ CSS
- точки останова HTML
- изменение состояния элемента
- поиск определенных элементов
- практика новых навыков на реальных примерах
- понимания стилей на вкладке Элементы
Хорошо, достаточно вводных слов. Посмотрим, смогу ли я показать вам новые трюки.
Два основных способа попасть на вкладку Элементы:
- Щелкните любой элемент правой кнопкой мыши > inspect
- Используйте Ctrl + Shift + I (или Cmd + Opt + I на Mac), чтобы открыть DevTools и выбрать вкладку Elements
Левая часть вкладки Элементы
Dom дерево
Прежде всего, можно проверить элементы DOM дерева. Чтобы развернуть, нажмите на треугольник слева.
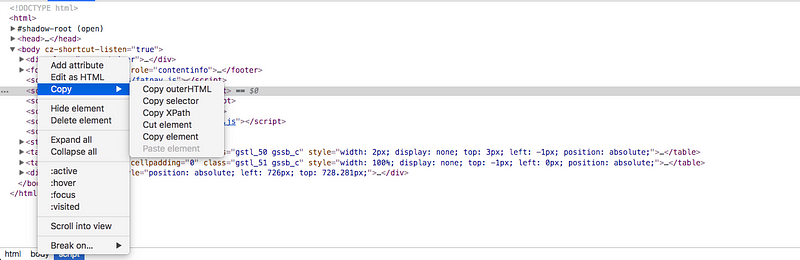
Нажимая правую кнопку мыши, мы открываем некоторые дополнительные опции:
Добавить атрибут - добавить новый атрибут к выбранному элементу
Изменить атрибут - отредактировать атрибут, доступный только при нажатии на атрибут
Редактировать как HTML - выбрав это, вы можете редактировать весь элемент; также полезно скопировать часть элемента, который вы хотите использовать в другом месте
Копирование:
Copy outerHTML - копирует html, включая сам тег и дочерний элемент
Copy selector - копирует селектор CSS (div> span> #id)
Copy XPath - копирует XPath // * [@ id = "answer11208745-20"] / div / div [3] / time, поясним дальше
Cut element - вырезает элемент
Copy element - копирует элемент и дочерние элементы
Hide element - временно скрыть элемент, добавив display: none; (cmd + H / ctrl + H)
Delete element - удалить элементы и дочерние элементы, можно изменить на cmd + z
Expand all - развернуть все узлы
Collapse all - свернуть все узлы
:active - устанавливает элемент в активном состоянии[1]
:hover - устанавливает элемент в наведенном состоянии[1:1]
:focus - устанавливает фокус на элемент[1:2]
:visited - устанавливает элемент в посещенном состоянии[1:3]
Scroll into view - сразу же попадает на выбранный элемент на веб-странице
Остановиться на:
модификация поддерева - установить точку останова при модификации поддерева[2]
модификация атрибута - установить точку останова при изменении атрибута[2:1]
удаление узла[2:2]
Брейкпоинты — Практика
Понимание брейкпоинтов без практики может быть затруднительным, особенно если вы не сталкивались с ними раньше. Чтобы помочь вам в этом, я создал простой пример для вас, чтобы вы сами попробовали.
Инструкции находятся в файле HTML.
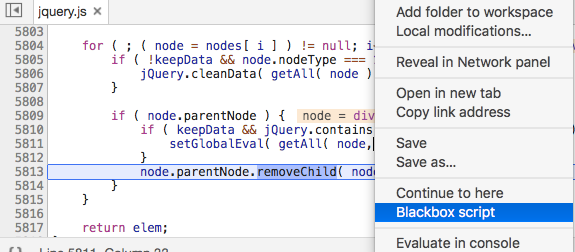
Если отладчик останавливается на jQuery, вы можете прменить blackbox библиотеки (рисунок ниже).
Выбор элементов в реальном времени
Нажмите этот значок, и вкладка «Элементы» будет следовать за вашим курсором на экране, выбрая узлы в реальном времени.
Исходники
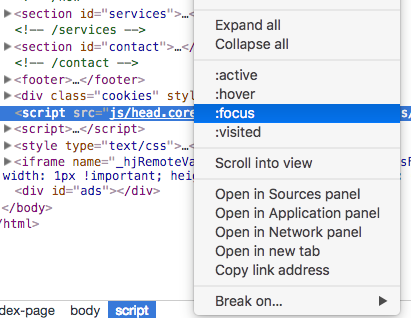
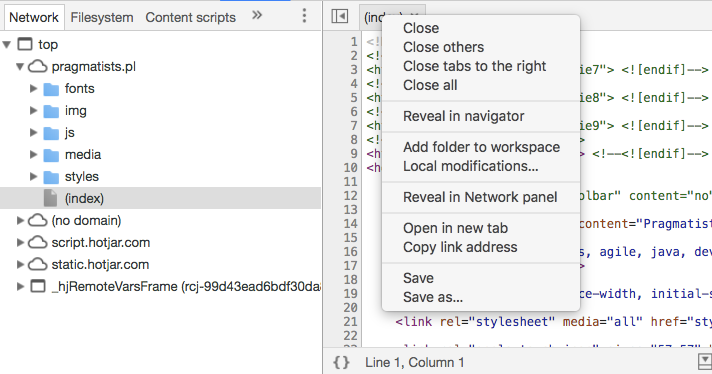
Если вы нажмете на исходный файл, например, стили, шрифты, js-файлы, появятся дополнительные опции.
Делаем скриншот узла
Отличный трюк, который позволяет вам сделать png-файл с выбранным узлом:
- Выберите элемент, который вы хотите захватить, нажав левую кнопку мыши
- Откройте командное меню с помощью Cmd + Shift + P / Ctrl + Shift + P
- Введите node screenshot и выберите Capture node screenshot
Найти строку, селектор или XPath
Когда панель элементов открыта, нажмите cmd / ctrl + shift + F и получайте развлекайтесь с этим умельцем.
Как вы можете видеть на рисунке ниже, введите внутри любую строку, селектор CSS или XPath для поиска любого узла на вашей странице.
Редактируем исходные файлы напрямую
Можно редактировать исходные файлы непосредственно в Chrome Devtools и динамически сохранять изменения. Изменения могут быть применены немедленно без обновления браузера.
- Открыть вкладку с открытым исходным кодом в Chrome Devtools
- Открыть файл, который вы хотите редактировать динамически
- Щелкните правой кнопкой мыши, как на скриншоте выше:
- В Windows вы можете щелкнуть по всей папке (синий слева), нажав правую кнопку мыши > Add folder to workspace
- Используя MacOS, вы также можете просто перетащить всю папку, и, скорее всего, Chrome будет автоматически отображать файлы
- Выберите Add folder to workspace
- Теперь любые изменения, внесенные вами в вашем браузере, также отражаются в ваших локальных файлах
Правая часть вкладки Элементы
Стили
Когда вы выбираете элемент, стили и другие дочерние вкладки отображаются с правой стороны. В этом разделе мы погрузимся сюда, чтобы вы полностью поняли язык, на котором говорит Chrome.
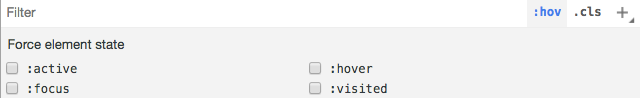
:hov - после разворачивания :hov вы можете активировать такие состояния, как hover или фокус; такая же функциональность доступна в DOM дереве
.cls - добавляет класс к выбранному элементу HTML, очень полезен, когда вы сохраняете свои изменения в реальном времени
+ - добавляет правило к элементу, который вы редактируете, полезно при создании DOM без стилей.
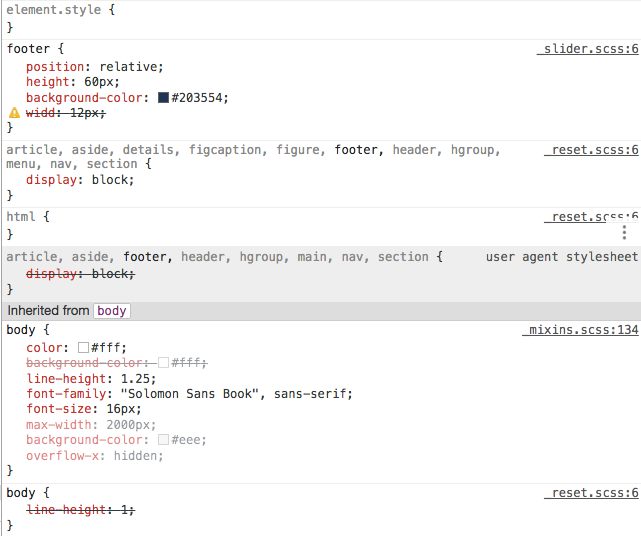
Стили - внутри, вы можете найти стили, соответствующие вашему элементу.
Значение цветов and офрмления текста
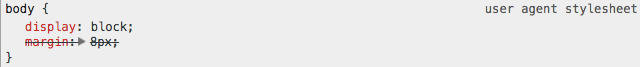
Желтый предупреждающий знак означает, что вы допустили какую-то ошибку при вводе имени стиля или значения.
Пересекающиеся стили перезаписываются более важными стилями.
Стили с серым фоном активны, но не редактируемы. Они являются родными и устанавливаются из самого браузера.
Справа вы можете увидеть серые слова - файл, который хранит правило для стиля (w3.css: 28), - это место, где вы можете найти этот стиль на компьютере или сервере. Нажимая сюда, вы можете открыть этот стиль в источнике и посмотреть, где он находится.
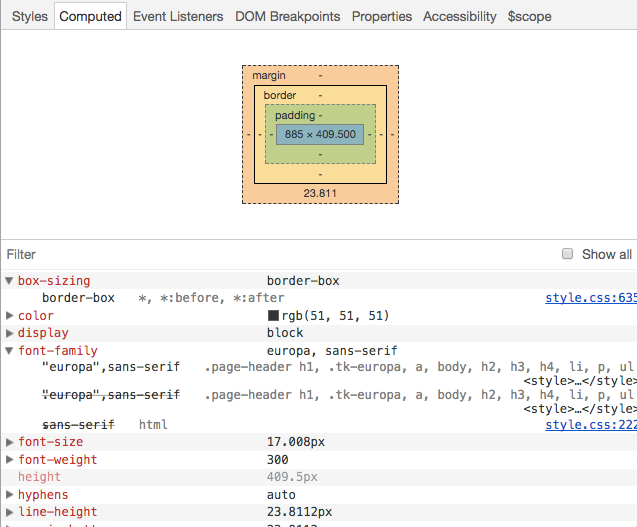
Computed - стили
Прямоугольник сверху содержит значения для заполнения, границы и поля.
Для нестатически расположенных элементов будут отображаться свойства сверху, справа, снизу и слева. Все значения могут быть изменены двойным щелчком левой кнопки мыши.
Ниже прямоугольника есть список правил, которые отображаются на экране, и игнорирует любые другие. Когда стрелка слева указывает вниз, а стили развернуты, вы можете найти название таблицы стилей как ссылку (синяя ссылка).
Стили в Computed вкладке не редактируются, но вы можете перейти в стили, щелкнув по серой стрелке.
Подписчики на события
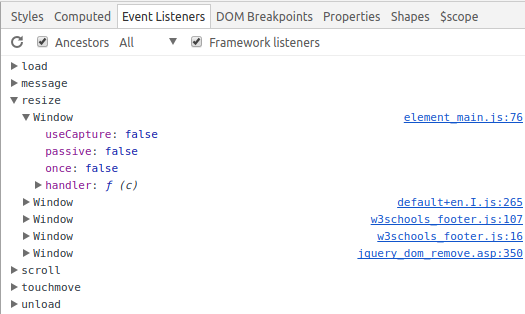
На этой вкладке видны все слушатели событий. Начнем с панели параметров сверху.
Значок «Refresh» слева - обновляет состояние ваших активных слушателей событий.
Ancestors чекбокс - показать / скрыть слушателей, привязанных к выбранным предкам элемента.
All/Blocking/Passive дропдаун - вы можете выбрать:
Пассивные слушатели событий - новый веб-стандарт, новая функция, поставляемая в Chrome 51, которая обеспечивает значительный потенциал повышения производительности. Примечания к выпуску Chrome.
Блокирующие - типичные старомодные слушатели событий.
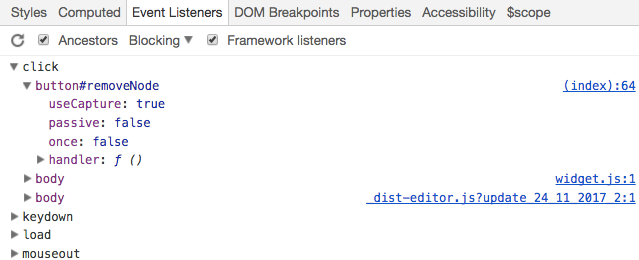
Фреймворк слушатели - этот параметр проверяет и разрешает прослушиватели событий, которые поступают из фреймворков. Когда он выбран, мы не увидим jquery как ссылку, а вместо этого увидим место, откуда мы вызвали функцию.
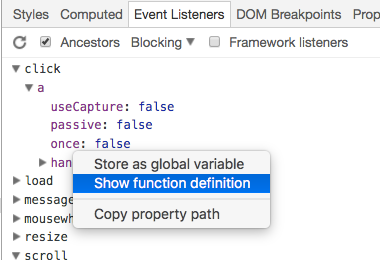
Повседневное использование
Вкладка «Event Listeners» полезна, когда вы сталкиваетесь с новым для вас кодом. Это помогает вам найти имя функции, связанной с элементом (см. Пример ниже). «Show function definition» приведет вас непосредственно к связанной функции на вкладке «Source».
Когда вы добавляете элементы с циклом «for», может случиться, что вы привязываете несколько функций к элементу или выполняете новые привязки с каждым циклом. Эта вкладка поможет вам найти такие ошибки.
JSFiddle из предыдущего раздела будет прекрасно примером для практики работаы с событиями. Не забудьте выбрать «Framework Listeners», если вы хотите видеть фактические привязки, а не jQuery. Fiddle
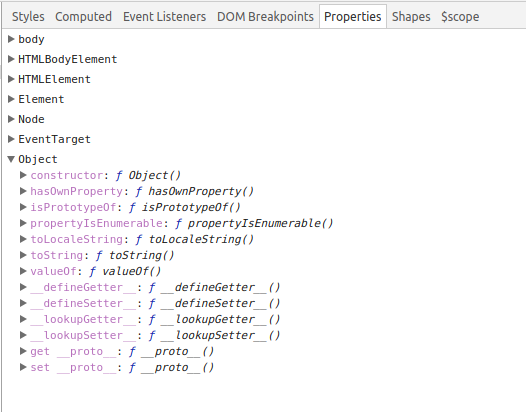
Свойства
Каждый выбранный элемент HTML является объектом DOM. Он имеет свойства. На вкладке «Properties» показана иерархия наследования выбранного объекта DOM.
Честно говоря, я не использую ее очень часто. Единственное использование - проверить свойства элемента без console.log и обновления страницы. Если у вас есть творческий способ использовать эту вкладку, поделитесь им в разделе комментариев.
Shapes и $scope
Shapes и $scope - дополнительные вкладки, которые поступают из плагинов Chrome. Эти темы будут освещены в следующих статьях.
В заключение
Это все на сегодня. Если вы хотите изучить больше, загляните в Command Menu или продолжите чтение.
Надеюсь, вам понравилось, и увидимся в следующей статье.
Дальнейшее чтение
Документация Chrome
XPath
Отладка front-end: консоль
Оригинал статьи How to debug Front-end: HTML/CSS
Присоединяйтесь к нашим каналам FrontEndDev и Web Stack в Telegram чтобы не пропустить самое интересное!