Отладка Front-end: Console

Разработчики пишут код и допускают ошибки, конечно, не намеренно, но все же. Чем старше ошибка, тем труднее ее найти и исправить. В этой серии статей я попытаюсь показать, что вы можете сделать, используя Google Chrome Devtools, плагины Chrome и WebStorm.
В этой серии есть еще Как отлаживать Front-end: HTML / CSS.
Этот туториал будет посвящена Console Chrome, наиболее часто используемому инструменту для отладки. Наслаждайтесь!
Консоль
Чтобы открыть Chrome DevTools:
- Выберите «More Tools» > «Developer Tools» в главном меню Chrome.
- Правй щелчек мыши на любомм элементе странице > «Inspect».
- Нажмите Command + Option + I (Mac) или Control + Shift + I (Windows, Linux).
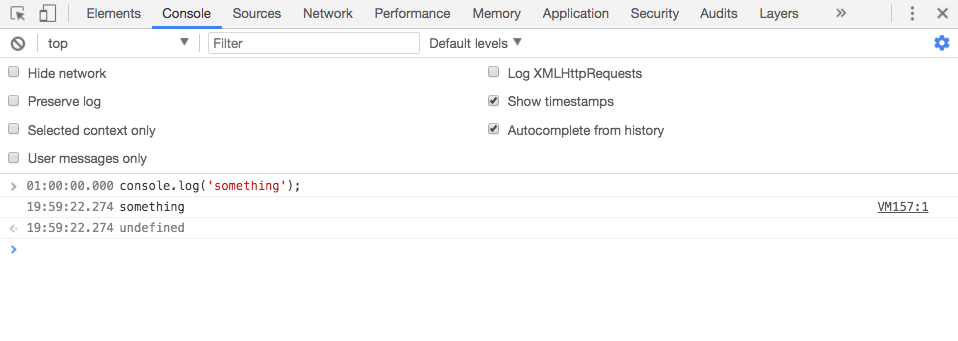
Посмотрите вкладку «Консоль» и что там есть.
Первая строка
 - очистить консоль
- очистить консоль
top - по умолчанию контекст Консоли - top, если вы не проверяете какой-либо элемент или контекст плагина Chrome.
Вы можете изменить контекст выполнения (верхний кадр страницы).
Фильтр:
Фильтрует вывод консоли. Вы можете фильтровать по уровню важности, регулярному выражению или скрывать сетевые сообщения.
Настройки:
Скрыть сеть - Скрыть сетевые ошибки, такие как 404.
Сохранения логов - Консоль будет сохранять логи между обновлениями или навигацией.
Только выбранный контекст - мы можем изменить контекст журналов в [top].
Только пользовательские сообщения - cкрыть предупреждения, созданные с помощью браузера [нарушение].
Логи XMLHttpRequests - тут нечего объяснять.
Показывать временные метки - отметки времени отображаются в консоли ниже.
Автозаполнение из истории - Chrome помнит, что вы набрали ;)
Выбранный API консоли
Консоль будет запускать каждый JS код, который вы наберете, в контексте вашего приложения. Поэтому, если что-то доступно в глобальной области, вы можете легко увидеть его через консоль. Вы также можете просто ввести и увидеть результат выражения, например: «null === 0».
console.log - описание
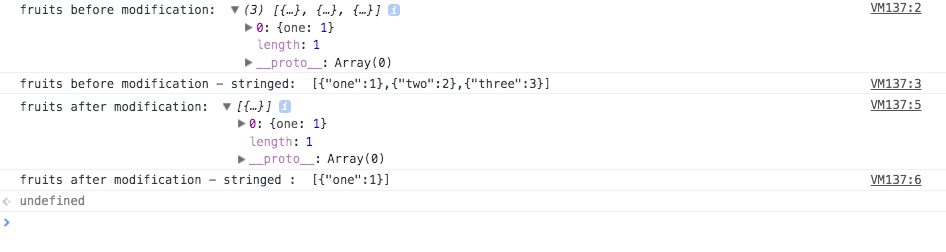
По определению console.log отображает вывод в консоль. Это та часть, которую вы, вероятно, знаете; что может быть для вас новым, так это то, что console.log сохраняет ссылку на объект, который вы выводите. Посмотрите на код ниже.
При отладке объектов или массивов вам нужно быть осторожными. Мы видим, что fruits до модификации содержат 3 объекта, но их больше нет. Чтобы увидеть результаты в этот конкретный момент, используйте JSON.stringify, чтобы сохранить информацию видимой. Конечно, это может быть неудобно для больших объектов. Не волнуйтесь - позже мы найдем лучшее решение.
console.log - сортировка свойств объекта
Гарантирует ли JavaScript порядок свойств объекта?
4.3.3 Объект - Третье издание ECMAScript (1999)
Объект является членом типа Object. Это неупорядоченный набор свойств, каждый из которых содержит примитивное значение, объект или функцию. Функция, хранящаяся в свойстве объекта, называется методом.
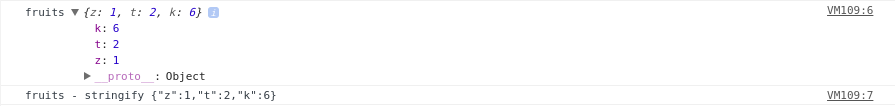
Позже ... в ES5 он немного изменился - но вы не можете быть уверены, что ваши свойства объекта будут упорядоченны. Браузеры реализовали это различными способами. Если мы посмотрим на результат Chrome, мы увидим что-то тревожное.
Сюрприз! Chrome сортирует свойства в алфавитном порядке, чтобы помочь нам. Я не могу решить, нравится мне это или нет, но хорошо это иметь ввиду.
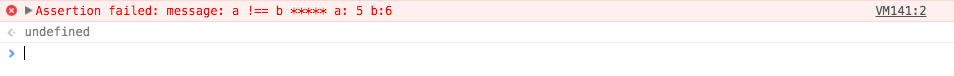
console.assert(выражение, сообщение)
Console.assert выдает ошибку, если вычисленное выражение false. Существенно, что assert не останавливает дальнейшее выполнение кода. Это может помочь отладить длинный и запутанный код или найти ошибки, которые проявляются после нескольких итераций.
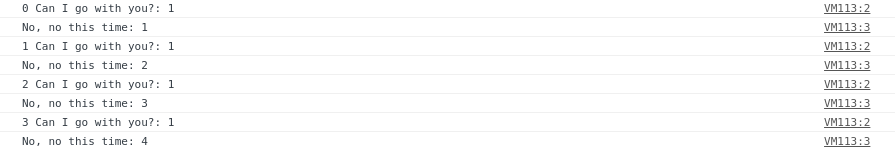
console.count(ярлык)
Проще говоря, это console.log, который подсчитывает, сколько раз он был вызван с тем же выражением. С ТЕМ ЖЕ САМЫМ.
Как вы можете видеть в примере, была подсчитана только одна и та же строка.
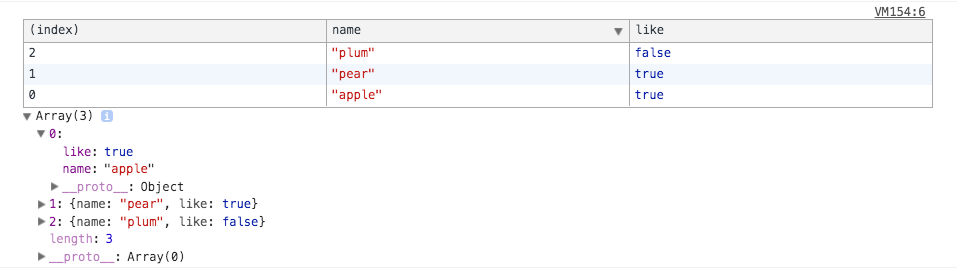
console.table()
Отличная функция отладки, но иногда я просто слишком ленив, чтобы использовать ее, хотя она, скорее всего, ускорит мою работу ... поэтому, пожалуйста, не делайте эту ошибку. Будьте эффективны.
Отлично... во-первых, вы все хорошо разместили в таблице; во-вторых, вы также добавили console.log. Хорошая работа Chrome, но это еще не все.
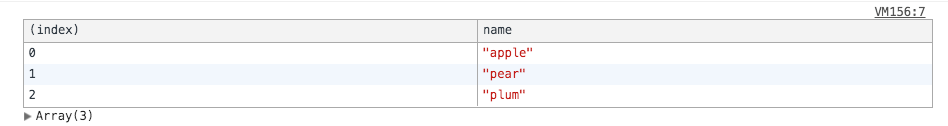
Мы можем решить, хотим ли мы увидеть все или только некоторые столбцы всего объекта.
Таблица сортируема - просто нажмите на заголовок столбца, который вы хотите отсортировать.
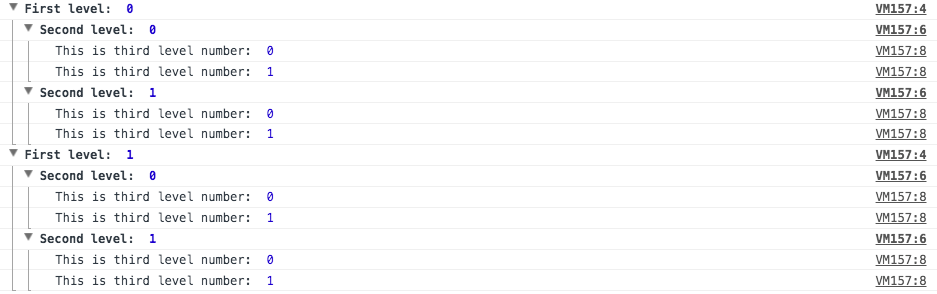
console.group() / console.groupEnd();
На этот раз мы начнем с кода. Посмотрим, как работает группировка для консоли.
Отлично, если вы работаете с данными. Копнем глубже...
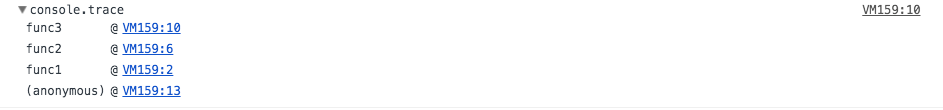
console.trace();
trace выводит трассировку стека в консоль. Полезно знать, особенно если вы разрабатываете библиотеки или фреймворки.
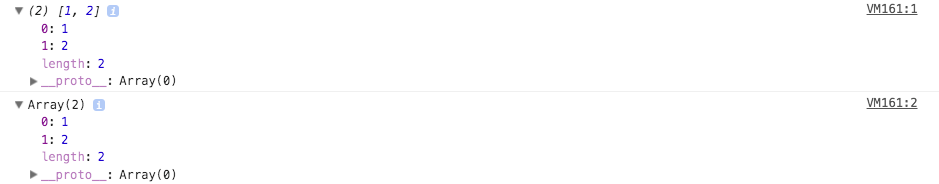
console.log vs. console.dir
Здесь реализация зависит от браузера. Первоначально dir должен был хранить ссылку на объект, тогда как log нет. (лог показывал копию объекта). Теперь, как мы видели раньше, лог также сохраняет ссылку. Давайте остановимся тут, поскольку они отображают объекты по-разному. Не особо сложно и полезно при отладке HTML-объектов.
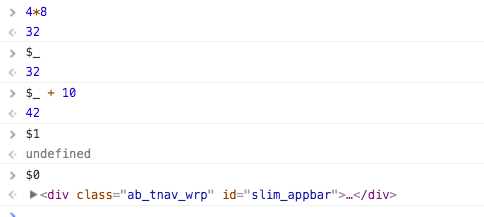
$_, $ 0 - $ 4
$_ возвращает значение последнего оцениваемого выражения.
$0 - $4 - работает как историческая ссылка на последние 5 проверенных элементов HTML.
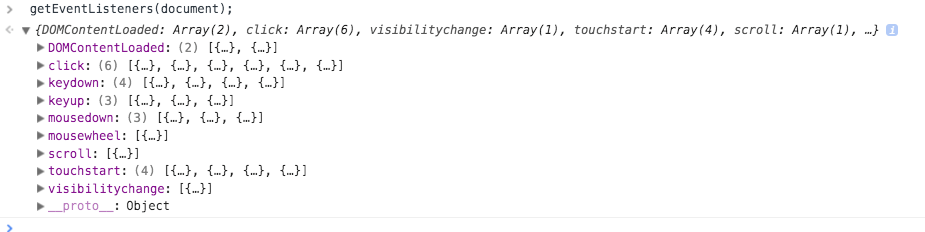
getEventListeners(объект)
Возвращает слушателей событий, которые зарегистрированы на определенных DOM элементах. Существует также более удобный способ установки слушателей, но я расскажу об этом в следующей статье
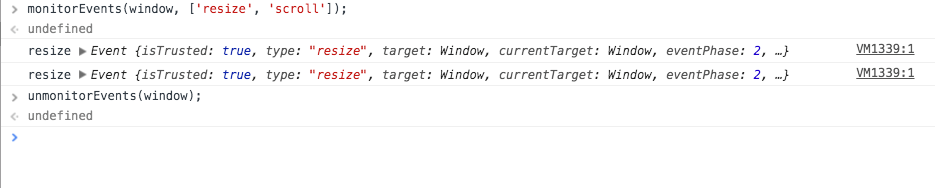
monitorEvents(DOMElement, [events]) / unmonitorEvents(DOMElement)
Если произойдет какое-либо из этих заданных событий, мы получим информацию в консоли. Пока вы не выполните unmonitor для этого события.
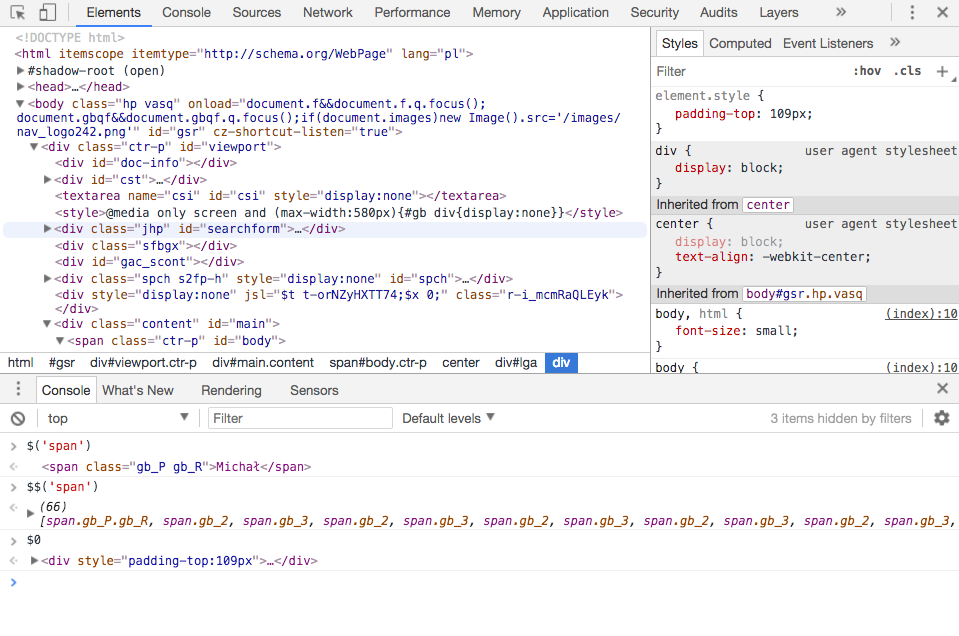
Выбор элементов в консоли
Чтобы открыть этот экран, нажмите ESC на вкладке Element.
Если нет ничего другого, связанного с $
$() - document.querySelector(). Возвращает первый элемент, соответствующий селектору CSS (например, $('span') вернет первый span).
$$() - document.querySelectorAll(). Возвращает массив элементов, соответствующих CSS селектору.
Копирование выведенных данных
Иногда вы работаете над данными. Возможно, вы захотите создать черновик или просто посмотреть, есть ли разница между двумя объектами. Выделять все, а затем копировать может быть сложно. К счастью, есть и другой путь.
Нажмите правой кнопкой мыши на объект и нажмите Copy или Save as global. После этого вы можете работать с сохраненным элементом в консоли.
Все, что в консоли можно также скопировать, используя copy('object-name').
Стилизуем вывод консоли
Представьте себе, что вы работаете над библиотекой или большим модулем, с которым будет работать вся ваша команда/компания. Было бы неплохо выделить некоторые логи в режиме dev. Вы можете это сделать - попробуйте код ниже.
console.log ('%c Truly hackers code! ', 'background: #222; color: #bada55');
% d или % i - целое число
% f - значение с плавающей запятой
% o - расширяемый элемент DOM
% O - расширяемый объект JS
% c - форматы вывода с помощью CSS
Это все на сегодня, но не все в этой теме. Ниже вы найдете ссылки для дальнейшего чтения.
API командной строки
Консольный API от MDN
API-интерфейс консоли от 2ality
Селекторы CSS
Отлаживаем Front-end: HTML / CSS
Присоединяйтесь к нашим каналам FrontEndDev и Web Stack в Telegram чтобы не пропустить самое интересное!
Оригинал статьи - How to debug Front-end: Console