Освоение Chrome Developer Tools: техники нового уровня в разработке front end

Возможно, вы уже знакомы с основными функциями Chrome Developer Tools: инспектором DOM, панелью стилей и консолью JavaScript. Но есть ряд менее известных функций, которые могут значительно улучшить отладку или воркфлоу разработки приложений.
Темная тема

Chrome оснащен встроенной темной темой для dev tools. Вы можете включить её, щелкнув значок трех точек в правом верхнем углу панели dev tools, нажав «Настройки», а затем переключив тему.
Мне кажется что это удобнее для моих глаз, и, очевидно, это выглядит намного круче :)
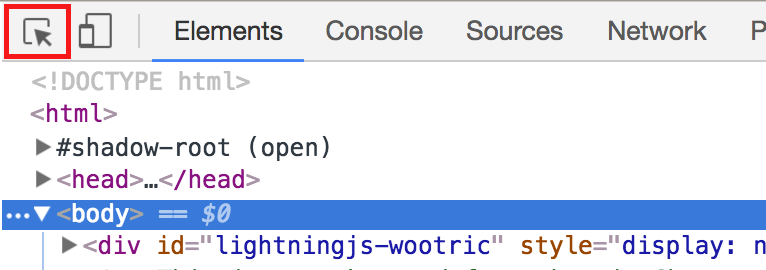
Режим выбора

Инструменты DevTools предлагают несколько способов выбора элементов - наиболее удобным из которых является режим выбора.
Этот инструмент, активированный нажатием на иконку в верхнем левом углу панели инструментов (или с cmd + shift + c / ctrl + shift + c), позволяет вам выбирать элементы на странице, просто щелкая по ним.
После активации вы можете перемещать мышь вокруг страницы и выбирать предварительный просмотр, а затем выбирать элемент для проверки.
Этот инструмент отлично подходит для быстрого выбора элемента на странице, так как выбор cmd + shift + c откроет dev tools и перейдет прямо в режим выбора.
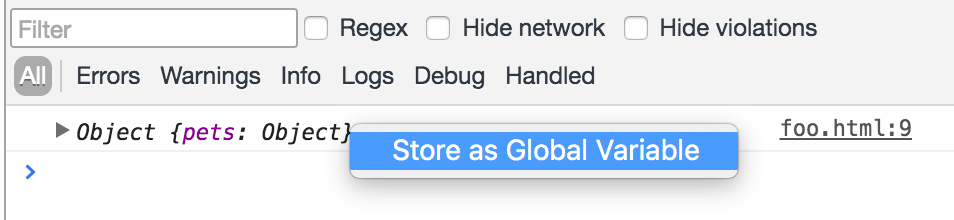
Сохранить как глобальную переменную

Проверка сложных объектов, которые логируются в консоли, иногда бывает сложной, если у них много свойств или есть значения, которые трудно разобрать вручную. К счастью, Chrome упрощает проверку таких объектов с помощью JavaScript.
Для этого щелкните правой кнопкой мыши на объекте в консоли и нажмите «сохранить как глобальную переменную». Это сохраняет объект как глобальную переменную, доступную в консоли под названием temp1, которую вы затем можете использовать с использованием JavaScript.
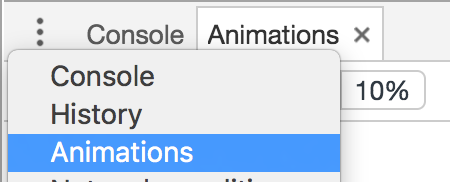
Инструменты анимации

Недавно команда Chrome добавила ряд новых функций для создания и отладки анимаций.
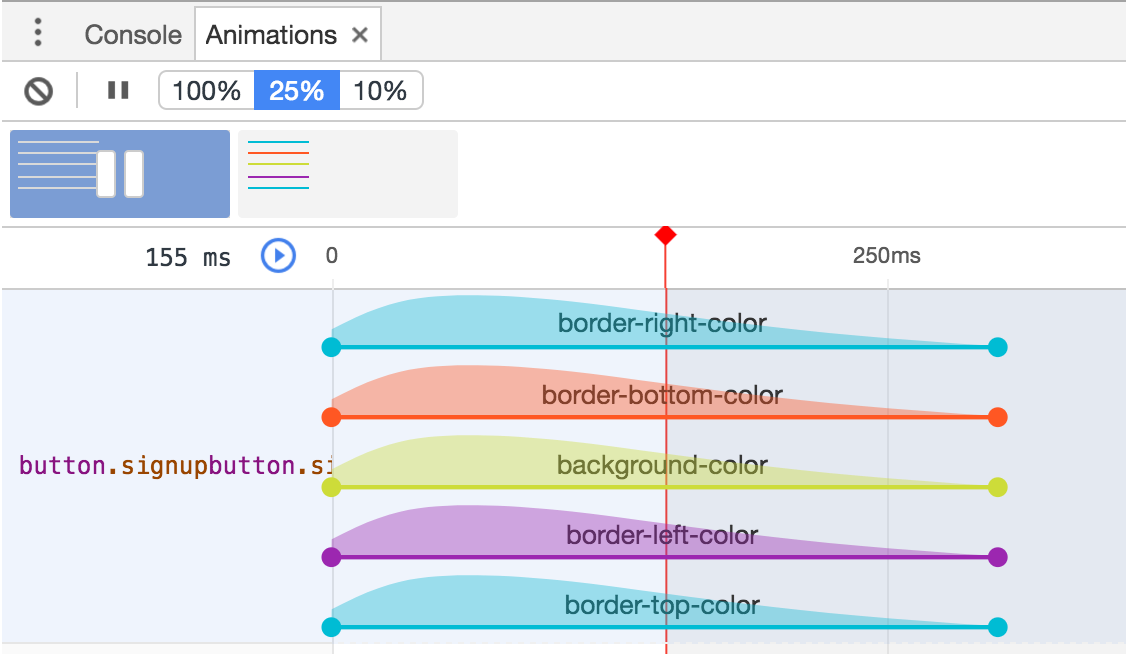
При нажатии на раскрывающийся список в верхнем левом углу консоли отображается панель «Анимации», которая позволяет ограничить скорость для всех анимаций на сайте.
Вы также можете приостановить все анимации. Это особенно полезно для сайта, который набит анимированным контентом.

Средство просмотра анимации позволяет вам индивидуально управлять кривой для каждого свойства

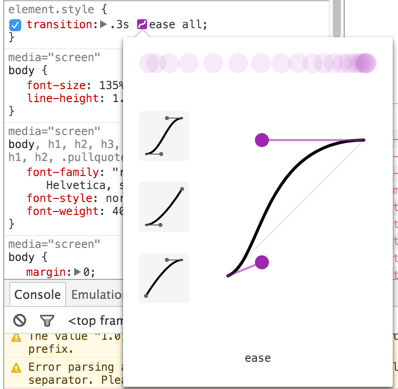
Контроллер CSS анимации
Нажав на значок фиолетовой кривой в transition свойстве элемента, вы можете просмотреть кривую движения анимации и точно настроить ее свойства. Кроме того, вы можете использовать значки стрелок для прокрутки списка предустановленных анимаций для применения их к вашему элементу.
Имитация псевдо состояний элемента

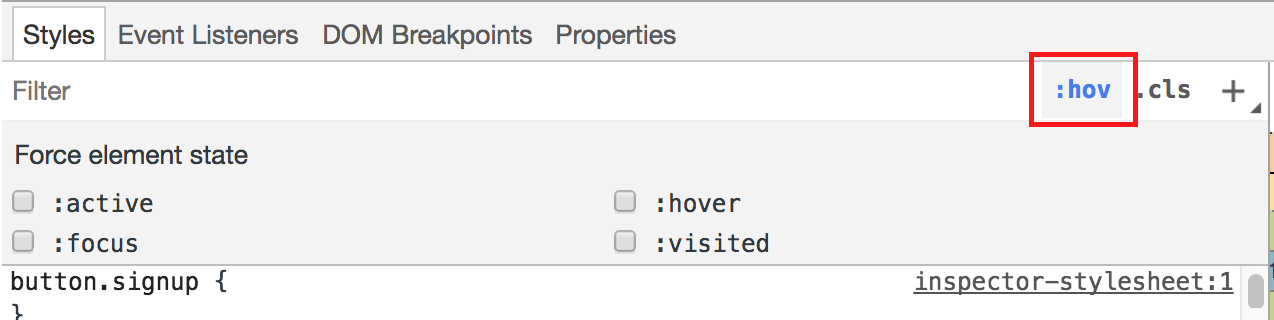
Другим удобным инструментом для стилизации элементов является симулятор состояния элемента, к которому можно получить доступ, щелкнув значок :hov в верхнем правом углу панели «Стили».
Этот инструмент позволяет моделировать элементы псевдо-состояний hover, active, focused и visited и просматривать стили, связанные с этими селекторами.

Чтобы добавить стили для этих псевдо-состояний, добавьте новый селектор (с символом +) и добавьте: <состояние> в конец строки селектора.
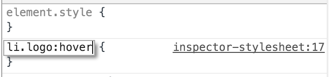
Например, чтобы добавить hover правило для li с классом logo, создайте новый селектор, li.logo: hover и добавьте в него стили.
Затем вы можете проверить свои стили, проверив состояние элемента: hover, чтобы имитировать hover состояние элемента.
Улучшаем CSS и JavaScript

Отладка или просмотр минифицированных JavaScript и CSS очень сложны. Но, к счастью, DevTools предоставляет инструмент, который делает это немного легче.
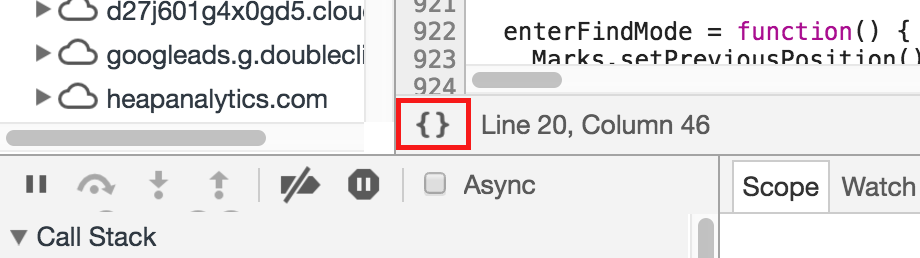
После открытия минифицированного файла на вкладке «Источники» вы можете щелкнуть логотип скобок в левом нижнем углу файла, а DevTools «улучшит» код.
Это довольно хорошо работает с файлами CSS и выполняет неплохую обработку с JavaScript, хотя в процессе минимизации теряется часть информации (например, имена переменных).
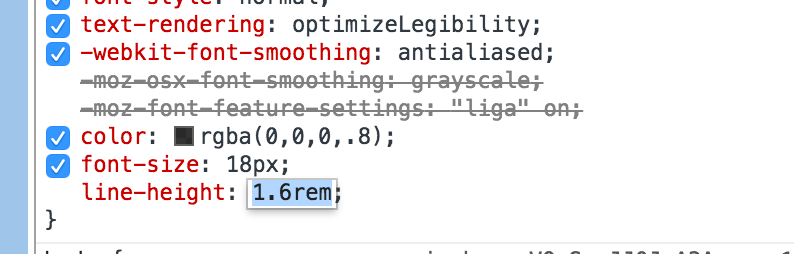
Alt + Up / Alt + Down

При отладке CSS вы можете выбрать свойство и использовать клавиши вверх / вниз для настройки его значения. По умолчанию клавиши со стрелками изменяют значения на +/- 1. Однако, удерживая клавишу alt, вы можете использовать клавиши со стрелками для точной настройки значений с шагом 0,1, что особенно полезно при работе с дробными значениями.
И наоборот, вы можете удерживать shift для настройки значений с шагом 10.
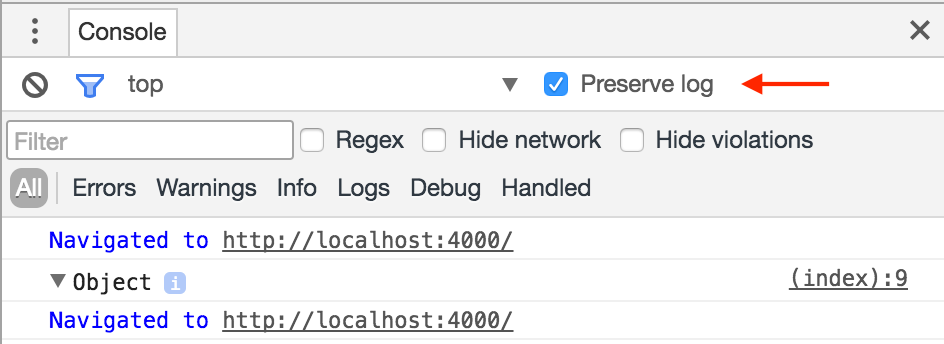
Хранение логов

Хранение логов - это флажок, позволяющий сохранять логи между обновлениями страниц. Это полезно при отладке проблем веб-сайта, требующих обновления страницы, поскольку в противном случае удаляется весь вывод консоли.
Когда эта опция включена, в консоли появляется новый тип логов «Навигация», чтобы показывать обновления страниц или события навигации на разные страницы.
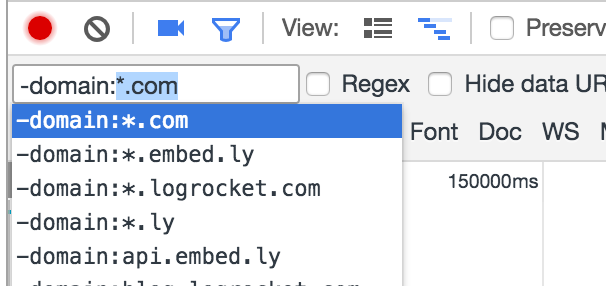
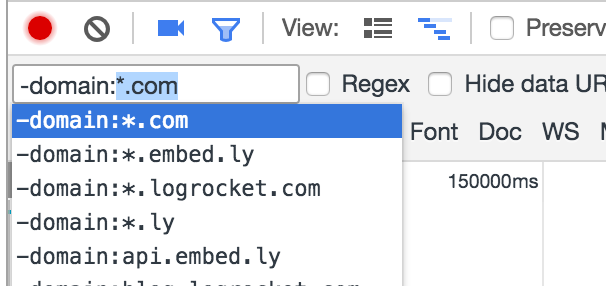
Фильтр Сеть + Логи

При отладке приложения, имеющего много сетевых запросов или логов консоли, может быть полезно фильтровать определенные типы событий.
В Chrome есть язык фильтрации, который поддерживает множество различных свойств, а также операторов, таких как *, для подстановочных совпадений.
Если вы наберете «-», Chrome выведет тип, который показывает различные свойства, которые вы можете фильтровать. Вы также можете переключаться в режим «регулярных выражений», чтобы выполнить регулярное выражение для данных, отображаемых в каждой строке.
Покрытие кода

Покрытие кода позволяет запускать веб-приложение, а затем для каждого файла JavaScript и CSS посмотреть, какие строки кода выполняются, а какие нет. Это полезно, так как при работе над сложным или долгосрочным проектом легко накопить много мертвого кода.
Чтобы использовать эту фичу, убедитесь, что у вас установлен Chrome 59 или выше, и перейдите на вкладку «Покрытие». Нажмите «запись», а затем начните работать с приложением. Когда вы закончите, Chrome покажет вам тот код, который был запущен во время сеанса.
Отладка багов на продакшн
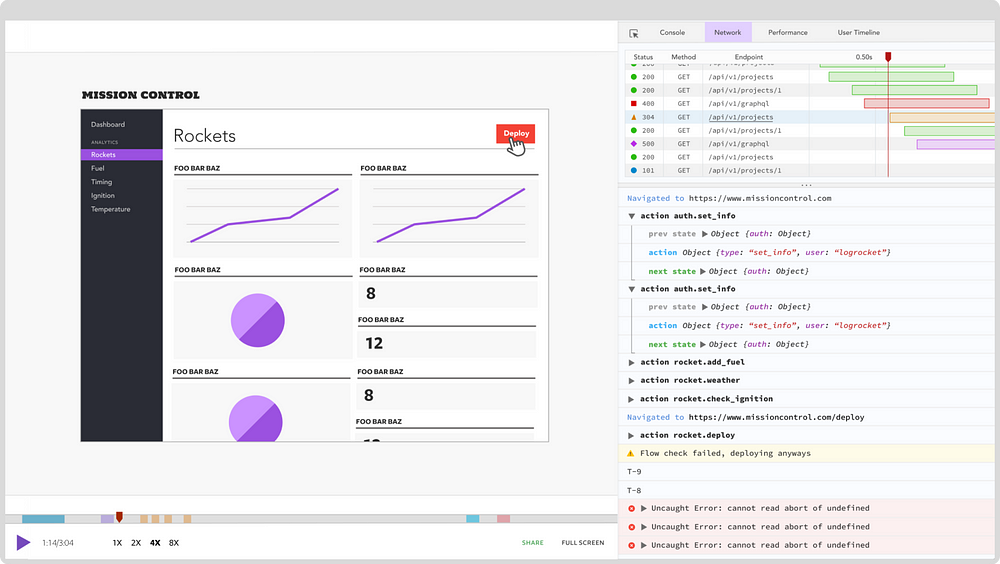
DevTools работает только в том случае, если вы запускаете приложение на своей машине. Если вам интересно посмотреть ошибки и проблемы с производительностью, которые пользователи видят на продакшн версии, попробуйте LogRocket.

LogRocket - это инструмент front-end логирования, который позволяет воспроизводить проблемы, как если бы они произошли в вашем собственном браузере. Вместо того, чтобы угадывать, почему происходят ошибки, или просить пользователей сделать скриншот и дамп логов, LogRocket позволяет воспроизводить сеанс, чтобы быстро понять, что пошло не так. Он отлично работает с любыми приложениями, независимо от структуры, и имеет плагины для регистрации дополнительных контекстов из React, Angular и Vue.js.
LogRocket позволяет вашему приложению записывать логи консоли, сетевые запросы / ответы с заголовками и телами, метаданные браузера, экшены / сторы Redux и время выполнения. Он также записывает HTML и CSS на странице, воссоздавая идеальные видео для самых сложных одностраничных приложений.
Вы можете попробовать LogRocket здесь
Надеюсь эти техники DevToold позволят вам проще и с меньшим стрессом разрабатывать веб приложения!
Оригинал статьи Mastering Chrome Developer Tools: Next Level Front-End Development Techniques
Присоединяйтесь к нашему каналу FrontEndDev в Телеграм!
