Начните работу с Angular Grid за 5 минут

Парадигма гридов данных должна быть знакома большинству разработчиков. Это компонент, используемый для отображения табличных данных в серии строк и столбцов. Возможно, наиболее распространенным примером сетки данных на десктопе является Excel. Гриды давно уже существуют на нативных платформах и недавно пробились в UI веб-приложений.
Современные гриды сложны. Затраты на разработку собственных решений довольно высоки. Именно поэтому большинство компаний и разработчиков программного обеспечения выбирают гриды, доступные на рынке. Неудивительно, что существует множество гридов, доступных бесплатно или в виде платных подписок. Но как вам его выбирать? Просто.
Если грид удовлетворяет требованиям функциональности и производительности, разработчики смотрят на простоту интеграции и конфигурации. Доступность полнофункциональной документации, охватывающей все функции и наличие примеров, значительно упрощает выбор.
Наш Angular grid компонент - это то место, где вы найдете все это.
Он основан на самом быстром и самом многофункциональном гриде - ag-Grid. Он был специально разработан для обработки объемов данных энтерпрайз уровня и снабжен функциями, отвечающими большинству требований. Мы также внесли дополнительную инфу в документацию, чтобы описать каждую функцию и параметры настройки.
Мы основываем все наши Angular grid UI взаимодействия в привычных функциональных возможностях Excel, чтобы пользователи могли начать работу с гридом. Из-за этого сходства грид также упоминается как Angular Table или Angular Data Table.
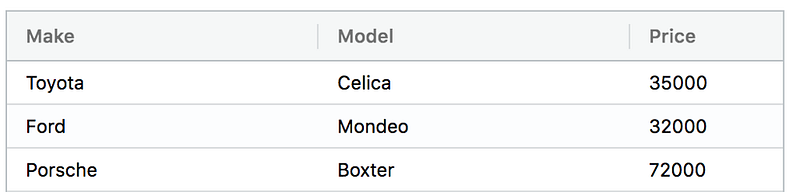
В этой статье представлен пример Angular grid и показано, как легко интегрировать и настроить его. Это 5-минутное руководство по началу работы с примерами, которые вы можете скопировать/вставить позволит быстро начать работу. Как только мы перейдем к базовой настройке, я покажу вам несколько функций и параметров конфигурации. Вот предварительный просмотр того, как будет выглядеть готовый продукт:

Давайте начнем!
Интеграция
ag-Grid и его Angular grid компонент могут быть легко интегрированы в любую настройку сборки Angular проекта. Поскольку они распространяются как пакеты NPM, интеграция ag-Grid - это просто импорт класса AgGridModule в основное приложение и указание
Мы собираемся создать Angular приложение с Angular CLI, поэтому нам не нужно беспокоиться о конфигурации и настройке инструментов. Установите CLI глобально, если у вас его нет, а затем выполните следующие команды в своем терминале:
npm install -g @angular/cli
ng new my-app
cd my-app
ng serve
Если все работает так, как ожидалось, ng serve запустит веб-сервер. Вы можете открыть приложение на localhost:4200 и проверить его.
Теперь мы готовы добавить NPM пакеты ag-Grid. Выполните следующую команду в my-app (вам может понадобиться новый терминал):
npm install --save ag-grid ag-grid-angular
Теперь у нас есть полностью загруженное Angular приложение с Angular DataGrid компонентом, доступным для интеграции.
Импорт зависимостей
Angular grid компонент распространяется как часть AgGridModule. Чтобы использовать компонент, мы сначала должны импортировать этот модуль в основной модуль приложения в src/app/app.module.js:
import { AgGridModule } from 'ag-grid-angular';
@NgModule({
...
imports: [AgGridModule.withComponents(null)],
})
export class AppModule {}
withComponents метод, который вы вызываете в AgGridModule используется для объявления Angular компонент, используемых внутри AG-Grid. Это обычный кейс, если вы расширяете функциональные возможности ag-Grid по умолчанию с помощью вашей кастомной логики.
Нам также нужно импортировать несколько стилей с темой ag-Grid в src/styles.css:
@import 'ag-grid/dist/styles/ag-grid.css';
@import 'ag-grid/dist/styles/ag-theme-balham.css';
Добавление Angular Grid компонента в темплейт
Теперь мы можем использовать Angular Grid компонент непосредственно в контейнере App компонента. Откройте src/app/app.component.html в своем любимом текстовом редакторе и добавьте ag-grid-angular компонент в разметку:
<ag-grid-angular
style="width: 500px; height: 500px;"
class="ag-theme-balham"
[rowData]="rowData"
[columnDefs]="columnDefs"
>
</ag-grid-angular>
HTML выше включает в себя DIV врапер, который задает размеры и тему грида, установив className значение ag-theme-balham. Как вы могли заметить, CSS класс соответствует имени файла CSS, который мы импортировали ранее. Грид передает несколько различных тем, которые могут быть дополнительно настроены переменными SASS.
Задание конфигурации
Чтобы создать экземпляр грида, вам необходимо определить два основных свойства конфигурации - определения столбцов и данные. В разметке выше они указаны как columnDefs и rowData свойства компонента. Итак, добавим эти свойства в App компонент:
В приведенном выше коде определения столбцов содержат три столбца «Make», «Model» и «Price». Каждая запись столбца указывает метку заголовка и поле данных, которое должно отображаться в теле таблицы. Фактические данные задаются в rowData как массив объектов. Обратите внимание, что поля объектов соответствуют значениям полей в columnDefs объекте конфигурации. Это способ связывания конфигурации и данных в ag-Grid.
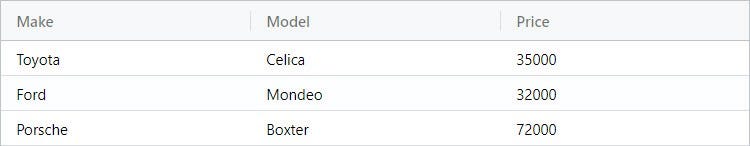
Если вы сейчас запустите пример, вы увидите следующие данные:

Вот и все! Вы только что интегрировали наш грид-компонент в свое Angular приложение. Давайте посмотрим, как легко настроить функции в гриде.
Устанавливайте данные динамически
В приведенной выше конфигурации мы использовали захардкоженый набор данных. Но в реальном мире большую часть времени мы работаем с данными, которые находятся на удаленном сервере. Поэтому, как только мы получаем данные с сервера, нам нужно динамически обновлять конфигурацию грида. Благодаря механизму Angularа привязки данных, реализация его проста. Нам просто нужно обновить свойство компонента, связанное с rowData свойством
Итак, вот альтернативная настройка:
В приведенном выше коде мы запрашиваем данные с помощью Fetch API-интерфейса и динамически обновляем свойство rowData. Angular передаст новое значение свойства в грид, и в нем будет отображаться новый визуализируемый набор данных.
Если вместо инициализации свойства rowData пустым массивом вы не укажете его вообще, грид отобразит Loading... до тех пор, пока вы не обновите свойство со значением.
Включение функций
Сортировка, фильтрация и пагинация являются одними из наиболее часто используемых функций современных гридов. Они позволяют пользователю масштабировать определенный набор записей, а не работать со всем набором данных реальных приложений. Наш грид также обеспечивает богатый встроенный опыт редактирования, поэтому ваши пользователи могут обновлять любую запись в наборе данных всего в несколько кликов.
Angular Grid сортировка
Включение сортировки в ag-Grid на самом деле довольно просто - все, что вам нужно сделать, это установить enableSorting свойство true в
<ag-grid-angular
[enableSorting]="true"
[rowData]="rowData"
[columnDefs]="columnDefs"
>
</ag-grid-angular>
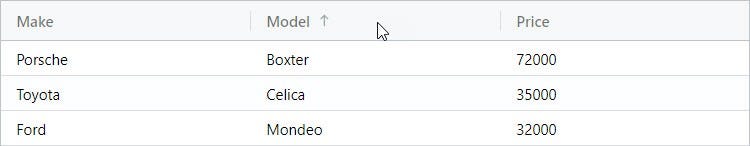
После добавления свойства вы можете отсортировать грид, щелкнув по заголовкам столбцов. Каждый щелчок переключается по восходящей, нисходящей и не отсортированной.

Angular Grid фильтрация
Как и при сортировке, включение фильтрации так же просто, как установка enableFilter свойства в true:
<ag-grid-angular
[enableFilter]="true"
[rowData]="rowData"
[columnDefs]="columnDefs"
>
</ag-grid-angular>
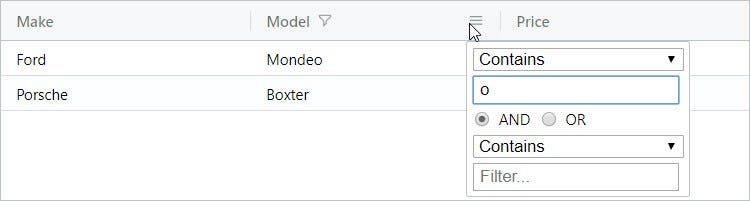
Когда это свойство будет установлено, грид отобразит небольшую иконку при наведении курсора на заголовок. При нажатии на него будет отображаться всплывающее окно с пользовательским интерфейсом для фильтрации, который позволяет выбрать тип фильтра и текст, который вы хотите фильтровать.

ag-Grid позволяет легко настраивать пользовательский интерфейс и логику фильтрации по умолчанию для реализации вашего кастомного варианта использования.
Angular Grid пагинация
Чтобы включить разбивку на страницы в нашем Angular гриде, все, что вам нужно сделать - установить pagination свойство в true в
<ag-grid-angular
[pagination]="true"
[rowData]="rowData"
[columnDefs]="columnDefs"
>
</ag-grid-angular>
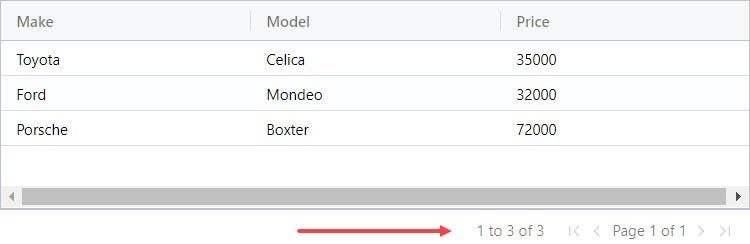
После добавления свойства вы сможете перемещаться по страницам с помощью элементов управления в нижней части грида:

По умолчанию грид использует размер страницы в 100 записей, но ее можно легко изменить с помощью параметров конфигурации.
Редактируемые ячейки в Angular Grid
Чтобы сделать редактирование Angular грида, просто укажите editable=true для конкретного определения столбца в конфигурации. Все записи в этом столбце станут доступны для редактирования. Например, чтобы включить встроенное редактирование цены автомобиля, нам необходимо внести следующие изменения:
columnDefs = [
{headerName: 'Make', field: 'make'},
{headerName: 'Model', field: 'model'},
{headerName: 'Price', field: 'price', editable: true}
];
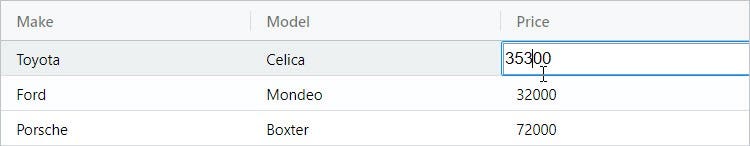
И теперь мы можем отредактировать цену:

ag-Grid поставляется с кучей встроенных редакторов ячеек, но при необходимости вы можете легко создавать свои собственные, чтобы удовлетворить ваши потребности.
Создайте собственное Angular приложение с помощью ag-Grid!
Я надеюсь, что это руководство «на начальном этапе» ясно показало вам, насколько легко интегрировать и настроить наш Angular грид.
Теперь сделайте следующий шаг и начните использовать ag-Grid в вашем проекте!
Присоединяйтесь к нашим каналам FrontEndDev и Web Stack в Telegram, чтобы не пропустить самое интересное из мира веб-разработки!
Оригинал статьи - Get started with Angular Grid in 5 minutes
