Изучение CSS переменных за 5 минут

Быстрый туториал о том, как начать работу.
Пользовательские свойства CSS (также известные как переменные) - большая победа для разработчиков интерфейсов. Они привносят силу переменных в CSS, что приводит к меньшему повторению, лучшей читаемости и большей гибкости.
Кроме того, в отличие от переменных препроцессоров CSS, переменные CSS фактически являются частью DOM, что имеет много преимуществ. Поэтому по существу они похожи на переменные SASS и LESS на стероидах. В этой статье я предлагаю вам быстрый курс о том, как работает эта технология.
Я также создал бесплатный и интерактивный 8-компонентный курс по переменным CSS, поэтому ознакомьтесь с ним, если хотите стать экспертом по этому вопросу:
Хотите узнать переменные CSS? Вот мой бесплатный курс из 8 частей!
Зачем изучать переменные CSS?
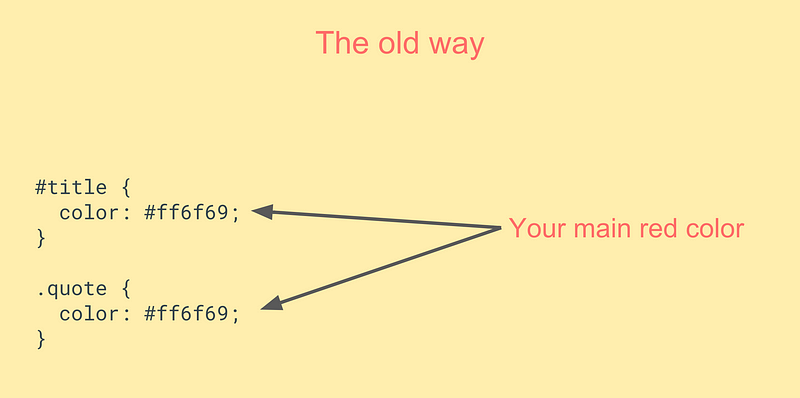
Есть много причин использовать переменные в CSS. Одной из самых убедительных является то, что они уменьшают повторение в ваших стилях.

В приведенном выше примере намного лучше создать переменную для цвета #ffeead, чем повторять ее, как мы это делаем.

Это не только упростит чтение кода, но и даст вам больше гибкости, если вы захотите изменить этот цвет.
Это действительно было возможно с SASS и LESS переменнымив в течение многих лет. Тем не менее, у CSS-переменных есть несколько больших преимуществ:
- Они не требуют каких-либо преобразований для работы, поскольку они являются родными для браузера. Таким образом, вам не нужно ничего настраивать, чтобы начать работу, как с SASS и LESS.
- Они живут в DOM, что открывает массу преимуществ, о которых я расскажу в этой статье и в своем предстоящем курсе.
Теперь давайте начнем изучать CSS переменные!
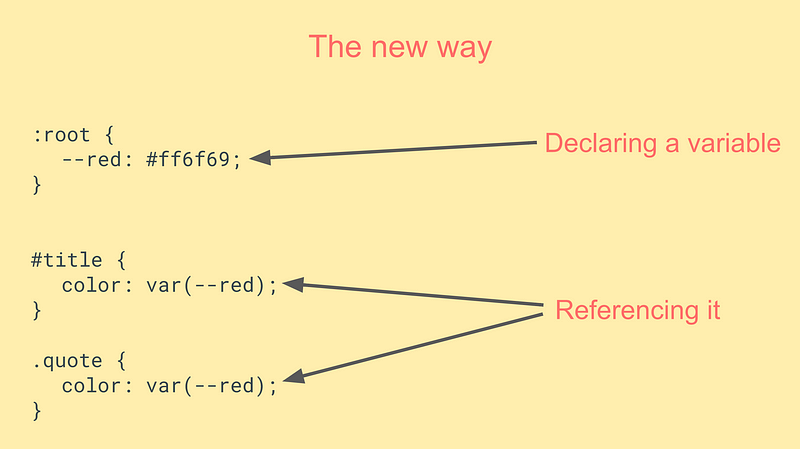
Объявление вашей первой CSS переменной
Чтобы объявить переменную, вам сначала нужно решить, в какой области должна находиться переменная. Если вы хотите, чтобы она была доступна глобально, просто определите ее в корневом псевдо-классе. Он соответствует корневому элементу в дереве документов (обычно это тег <html>).
Поскольку переменные наследуются, ваша переменная станет доступной во всем вашем приложении, так как все ваши элементы DOM являются потомками тега <html>.
:root {
--main-color: #ff6f69;
}
Как вы можете видеть, вы объявляете переменную точно так же, как вы бы установили любое свойство CSS. Однако, переменная должна начинаться с двух тире.
Чтобы получить доступ к переменной, вам нужно использовать функцию var() и передать имя переменной в качестве параметра.
#title {
color: var(--main-color);
}
И это установит цвет #f6f69 для title.

Объявление локальной переменной
Вы также можете создавать локальные переменные, доступные только для того элемента, для которого они были объявлени, а также для дочерних элементов. Это имеет смысл, если вы знаете, что переменная будет использоваться только в определенной части (или частях) вашего приложения.
Например, у вас может быть окно с предупреждением, в котором используется особый вид цвета, который не используется в других местах приложения. В этом случае может быть резонно не размещать его в глобальном масштабе:
.alert {
--alert-color: #ff6f69;
}
Эта переменная теперь может использоваться ее дочерними элементами:
.alert p {
color: var(--alert-color);
border: 1px solid var(--alert-color);
}
Если вы попытаетесь использовать переменную alert-color в другом месте приложения, например, на панели навигации, это просто не сработает. Браузер просто проигнорирует эту строку CSS.
Удобная чувствиетльность переменных
Большое преимущество CSS-переменных заключается в том, что они имеют доступ к DOM. Это не относится к LESS или SASS, поскольку их переменные скомпилированы в обычный CSS.
На практике это означает, что вы можете, например, изменять переменные на основе ширины экрана:
:root {
--main-font-size: 16px;
}
media all and (max-width: 600px) {
:root {
--main-font-size: 12px;
}
}
И этими четырьмя строками кода вы обновили основной размер шрифта во всем своем приложении, если его просматривают на маленьких экранах. Довольно элегантно, да?
Как получить доступ к переменным с помощью JavaScript
Еще одно преимущество работы с DOM заключается в том, что вы можете получить доступ к переменным с помощью JavaScript и даже обновлять их, например, на основе взаимодействий с юзером. Это идеально, если вы хотите дать своим пользователям возможность изменять свой сайт (например, корректировать размер шрифта).
Давайте продолжим на примере из начала этой статьи. Захват CSS-переменной в JavaScript занимает три строки кода
var root = document.querySelector(':root');
var rootStyles = getComputedStyle(root);
var mainColor = rootStyles.getPropertyValue('--main-color');
console.log(mainColor);
--> '#ffeead'
Чтобы обновить переменную CSS, просто вызовите метод setProperty для элемента, в котором были объявлены переменные, и передайте имя переменной в качестве первого параметра, а новое значение - как второй.
root.style.setProperty('--main-color', '#88d8b0')
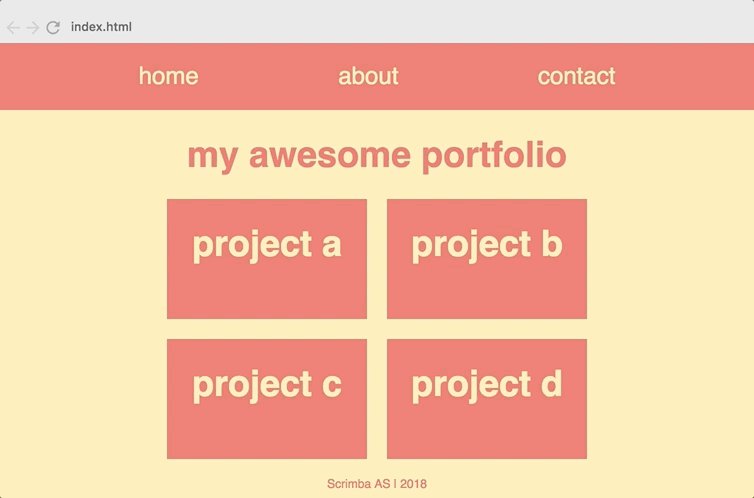
Этот основной цвет может изменить весь внешний вид вашего приложения, поэтому он идеально подходит для того, чтобы пользователи могли установить тему вашего сайта.

Обновляя одну переменную, вы можете изменить цвет навигационной панели, текста и элементов.
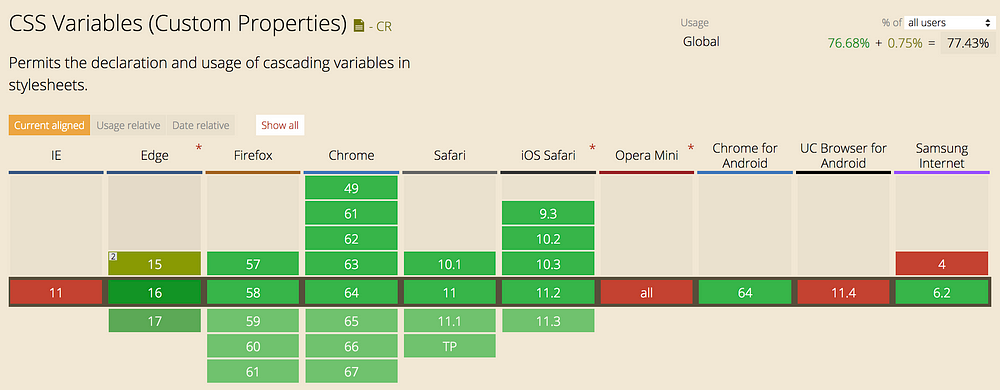
Поддержка браузеров
В настоящее время 77 процентов глобального трафика веб-сайтов поддерживают переменные CSS, причем почти 90 процентов - в США. Мы уже используем переменные CSS на Scrimba.com, так как наша аудитория довольно технична и в основном использует современные браузеры.

Хорошо, вот и все. Надеюсь, вы узнали что-то новое!
Оригинал статьи Learn CSS Variables in 5 minutes.
Присоединяйтесь к нашим каналам FrontEndDev и Web Stack в Telegram чтобы не пропустить самое интересное!
Если вам нравятся наши статьи и переводы, не стесняйтесь делиться ими в соц сетях.
