face-verify.js: Мониторинг пользователя, который просматривает сайт.

Во имя безопасности, конечно же.
Это демо проект, показывающий, как технология Machine Box может быть интегрирована в JavaScript приложения.
Facebox может взять изображение и рассказать вам, сколько лиц он видит, а также кому принадлежат эти лица, если вы ранее показали ему всего лишь 1 пример.
Мы можем использовать эту возможность для обеспечения дополнительной безопасности в наших веб-приложениях, чтобы мы могли видеть, сколько людей смотрят на экран и кто они. Используя веб-камеру и немного JavaScript и Facebox, мы периодически можем проверять, чтобы только уполномоченные пользователи могу просматривать информацию, которую пользователи считают важной или приватной.
Рабочее демо: посмотрите проект Face Verify на GitHub
Двухминутное видео, показывающее, как Face Verify работает на практикеПрименение
Банки не хотят, чтобы личные данные счета (например, текущий баланс пользователя и кредитные лимиты и т. д.) были видны кем-либо, кроме владельца учетной записи.
Методика Face Verify может использоваться для автоматического скрытия конфиденциальной информации, если:
- Facebox не распознает человека, смотрящего на экран, или
- несколько человек находятся перед экраном
Этические последствия
Такая система должна работать только с согласия пользователя и только если пользователь пожелает включить такую возможность. В Face Verify пользователь должен предоставить веб-сайту разрешение на доступ к веб-камере перед началом работы. Иначе, без элатонного изображения Facebox не сможет идентифицировать пользователя.
Как и для любой технологии, нам необходимо внимательно изучить этику ее применения, для того, чтобы в результат работы мы не получили инструменты, которые могут быть использованы для злоупотребления или, в худшем случае, терминаторов, которые могут путешествовать во времени, чтобы убивать людей =)
Пример
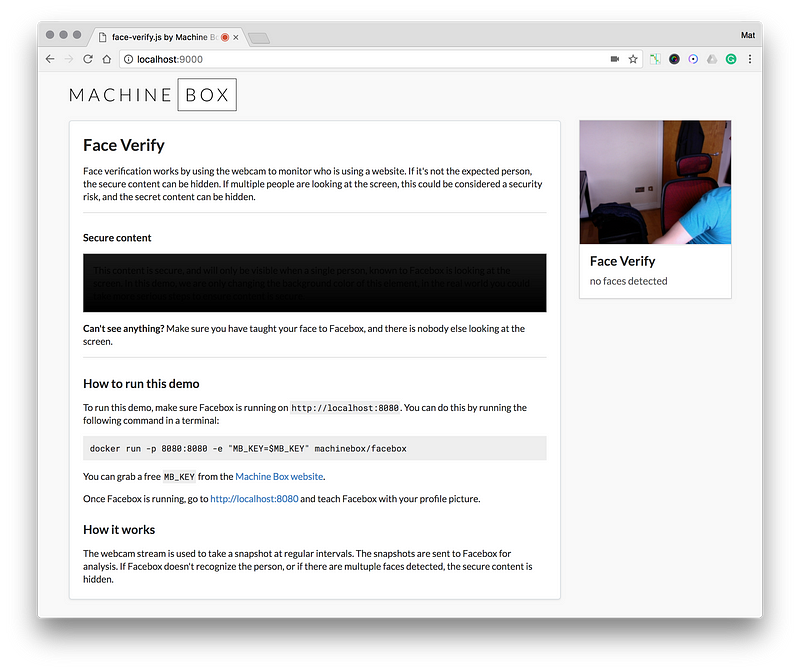
На следующем экране я вышел из поля зрения средства проверки лица (Face Verify), а конфиденциальная информация была затемнена:

Чувствительная информация скрыта, когда я не перед экраном
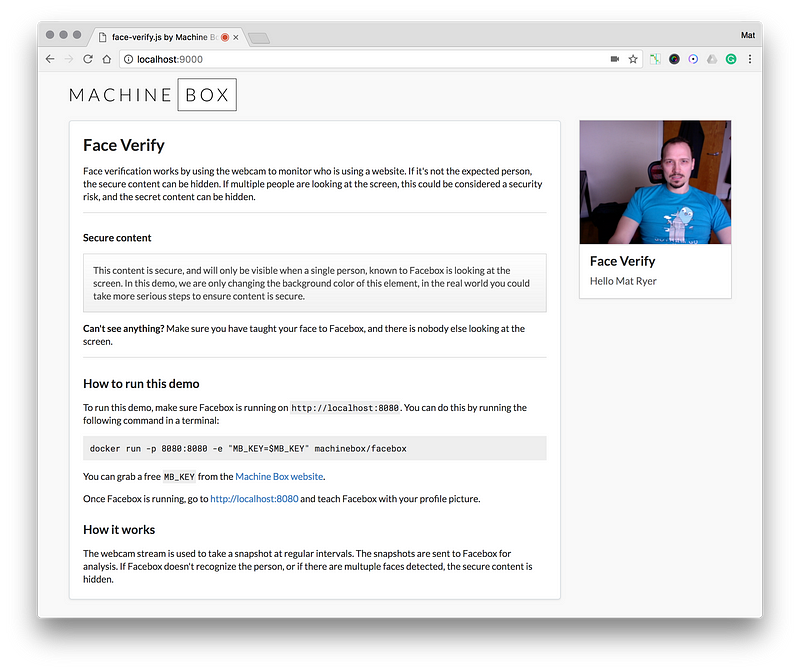
Когда я попадаю в фокус камеры, информация раскрывается:

Как только Face Verify уверен, что я смотрю на экран - он может снова отобразить информацию
Проект
У проекта Face Verify есть JavaScript SDK, который предоставляет описанные выше возможности, и его очень просто использовать:
После разворачивания экземпляра Facebox (на продакшн вы должны развернуть экземпляры и, возможно, настроить их для удовлетворения требований гибкости), вам просто нужно создать экземпляр класса machinebox.FaceVerify и вызвать start().
Колбеки onSecure и onInsecure сработают, когда состояние страницы будет меняеться между безопасным (т. е. только один уполномоченный пользователь смотрит на экран) и небезопасным (Facebox не распознает человека или несколько человек находятся у монитора).
SnapshotInterval - это длительность интервала между проверками в миллисекундах (1000 - 1 секунда).
Открытый исходный код
Это open-source решение (с лицензией Apache), и вы можете увидеть полную реализацию, заглянув в файл face-verify.js.
Это действительно безопасно?
Заголовок «дополнительная безопасность» был выбран намеренно. Очевидно, что вы бы не хотели бы полагаться на эту технику как на единственный уровень безопасности, но при некоторых обстоятельствах это отличный способ убедиться, что только уполномоченные люди находятся перед монитором.
Есть несколько способов, которыми можно было бы обойти эту возможность, и в некоторых из них этим можно было бы злоупотреблять. Поэтому мы полагаемся на браузеры, чтобы гарантировать, что подобные вещи выполняются только с согласия пользователя.
Что такое Machine Box?

Machine Box собирает самые современные возможности машинного обучения в Docker контейнеры для того, чтобы такие разработчики, как вы, могли очень легко внедрять обработку речи, распознавание лиц, распознавание объектов и прочее в свои собственные приложения.
Ящики (boxes) построены для масштабирования, поэтому, когда ваше приложение действительно расширяется, просто добавьте еще больше ящиков, в бесконечность и дальше. О, и это дешевле, чем любые облачные сервисы, плюс - ваши данные не покидают вашу инфраструктуру.
Поиграйте и скажите нам, что вы думаете.
Оригинал статьи face-verify.js: Monitoring who is physically looking at a website for additional security.
Присоединяйтесь к нашим каналам FrontEndDev и Web Stack в Telegram чтобы не пропустить самое интересное!
