CI и развертывание React приложений

Настройка среды разработки React может показаться запутанной и сложной для новичков. Вы, наверное, слышали, что разработчики говорят о необходимости различных пакетов, таких как babel, webpack и так далее (но это спорно).
C ростом популярности React, есть несколько проектов с шаблонами, которые помогают разработчикам настроить подходящий энвайромент для React. create-react-app - один из самых популярных шаблонов стартеров.
Он предназначен для того, чтобы позволить разработчикам создавать React приложения без конфигурации сборки.
Разработчикам больше не нужно беспокоиться о том, как следует настраивать webpack, как нужно настроить babel для использования es6, или какой linter использовать. Все будет просто работать из коробки. Да, это так просто!
Для разработчиков, которым необходимо управлять базовой конфигурацией - есть возможность npm run eject, позволяющая взаимодействовать c конфигурацией и делать то, что нельзя было делать ранее. Единственное, что нужно отметить, это то, что после запуска eject, его нельзя отменить.
Стек разработки для React
Я написал данное руководство, чтобы помочь разработчикам создавать стеки непрерывной интеграции (Continuous Integration - CI) и непрерывного развертывания (Continuous Deployment) для приложений React. Мы будем использовать CircleCI , CodeClimate и Heroku. Если у вас нет учетной записи в любом из вышеперечисленных сервисов, отправляйтесь на регистрацию - она БЕСПЛАТНА!
В конце у нас будет React приложение в Github Repo, которое автоматически разворачивает любые изменения в master ветке в Heroku после прохождения всех тестов. Вот пример развернутого сайта React.
Давайте начнем!
Первый шаг - следовать руководству create-react-app для создания нового приложения React. Сделай это:
$ npm install -g create-react-app
$ create-react-app my-react-app
$ cd my-react-app/
$ npm start
Затем браузер должен автоматически открыть страницу по адресу http://localhost:3000/. Если вы видите страницу Welcome to React, все хорошо.
Настройка CircleCI
Затем нам нужно добавить небольшую конфигурацию для установки CircleCI для нашего проекта. Создайте папку .circleci и config.yml в этом каталоге и добавьте следующее:
jobs:
build:
docker:
- image: circleci/node:6
steps:
- checkout
- restore_cache: # special step to restore the dependency cache
key: dependency-cache-{{ checksum "package.json" }}
- run:
name: Setup Dependencies
command: npm install
- run:
name: Setup Code Climate test-reporter
command: |
curl -L https://codeclimate.com/downloads/test-reporter/test-reporter-latest-linux-amd64 > ./cc-test-reporter
chmod +x ./cc-test-reporter
- save_cache: # special step to save the dependency cache
key: dependency-cache-{{ checksum "package.json" }}
paths:
- ./node_modules
- run: # run tests
name: Run Test and Coverage
command: |
./cc-test-reporter before-build
npm test -- --coverage
./cc-test-reporter after-build --exit-code $?
Эта настройка предназначена для CircleCI 2.0 - Circle 1.0 сворачивается с 31 августа 2018.
Шаг build устанавливает node:6. Для этого требуется node v6 или выше.
В steps, мы сначала проверяем проект, восстанавливаем из кеша, если что-то есть, а затем устанавливаем зависимости. Мы также устанавливаем инструмент cc-test-reporter, предоставляемый CodeClimate для отправки отчета о покрытии.
Затем мы запускаем test между командами before-build и after-build в соответствии с документацией CodeClimate. Это уведомляет CodeClimate об ожидающем отчете, и когда все завершено, отправляется отчет или статус ошибки.
Настройка Git
Создайте репозиторий на Github и выполните следующие действия:
$ git init
$ git remote add origin [email protected]:username/new-repo-here
$ git add .
$ git commit -m "first commit"
$ git push -u origin master
Это запушит проект, который мы создали на GitHub.
Сборка и тестирование проекта
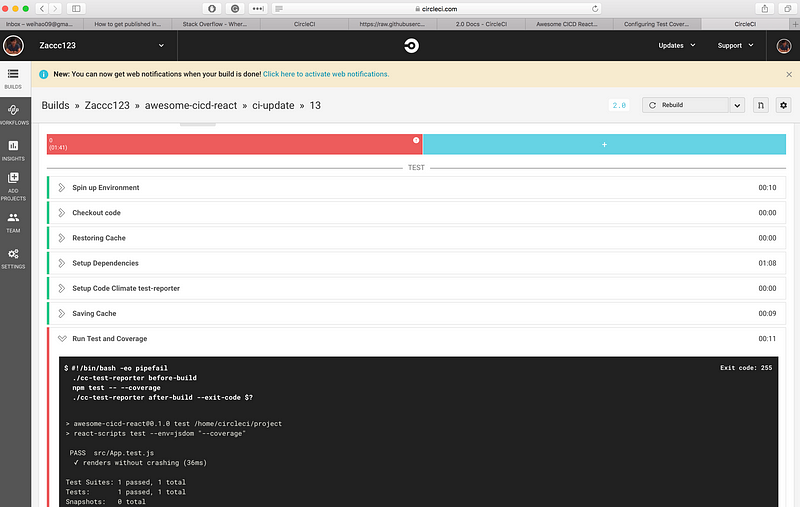
Перейдите в CircleCI, войдите в систему и соберите вновь созданный проект. В конце сборки вы должны увидеть сбой Run Test and Coverage.

Настройка CodeClimate
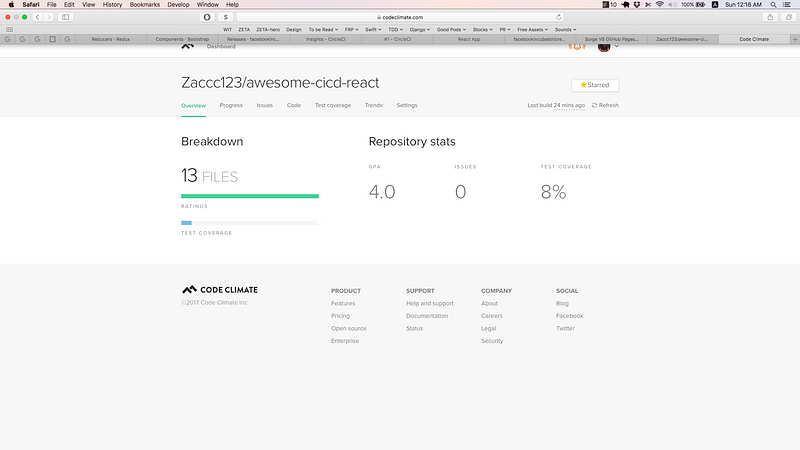
Вышеупомянутый сбой объясняется тем, что мы еще не имеем права отправлять отчет в CodeClimate. Итак, перейдем к CodeClimate, войдем в систему и соберем созданный GitHub проект. В конце анализа мы должны получить:

Чтобы исправить проблему CircleCI и использовать Test Coverage feedback, нам понадобится Test Reporter ID. Его можно получить во вкладке Settings > Test Coverage. Скопируйте Test Reporter ID.
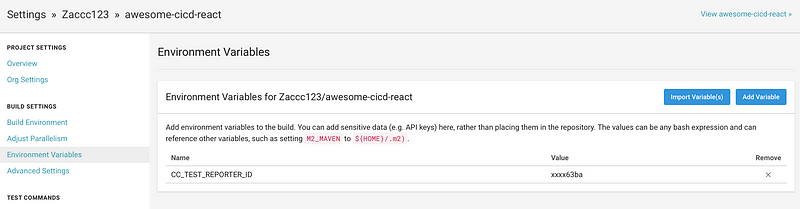
В CircleCI перейдите в Project > Settings > Environment variable и добавьте CC_TEST_REPORTER_ID со скопированным Test Reporter ID .

Настройка развертывания Heroku
Чтобы развернуть React на Heroku, мы будем использовать buildpack. Выполните следующие действия:
$ heroku create REPLACE_APP_NAME_HERE — buildpack https://github.com/mars/create-react-app-buildpack.git
$ git push heroku master
$ heroku open
Мы запушили свежую ветку master в heroku через git push heroku master. Откроется страница с Welcome to React.
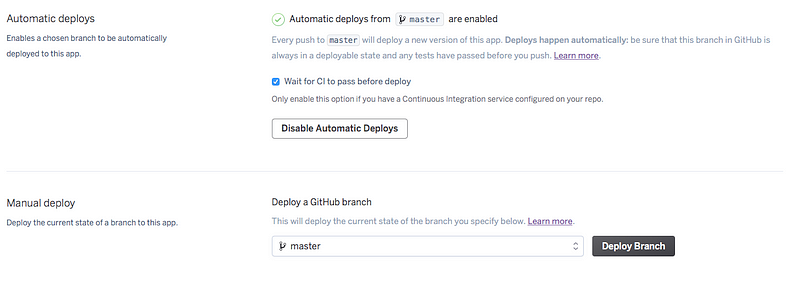
Затем нам нужно будет перейти к созданному новому приложению в Heroku Dashboard для настройки автоматического развертывания. Сделайте следующее:
- Перейдите на вкладку "Deploy" и "Connect" к правильному репозиторию GitHub.
- Включить "Automatic deployment" и "check Wait for CI to pass before deploy".

Все сделано!
С помощью нескольких шагов мы получили полностью автоматизированную систему непрерывной интеграции и развертывания. Теперь с каждым комитом, запушенным на GitHub, система отправит триггер в CircleCI и CodeClimate. Как только пройдут тесты, и если код находится в master ветке, он также будет автоматически развернут на Heroku.
Просмотрите образцовый репозиторий здесь и развернутый сайт здесь!
Вывод
Это обновление моего предыдущего поста почти годовой давности. Использование CircleCI было обновлено до 2.0, и мы также используем обновленный cc-test-reporter от CodeClimate. Если вы заинтересованы в миграции, вы можете посмотреть pull request.
Присоединяйтесь к нашим каналам FrontEndDev и Web Stack в Telegram, чтобы не пропустить самое интересное!
Если вы нашли какие-либо недочеты или вопиющие ошибки в коде или переводе - не стесняйтесь оставлять комментарии. Это заставляет нас более тщательно с потом у лба проверять наши переводы. Спасибо.
Оригинал статьи - How to set up continuous integration and deployment for your React app
